CSS 트랜지션 사용하기
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면, 변화는 대개 즉시 일어납니다. CSS 트랜지션을 이용하면, 모두 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어납니다.
두 상태 사이의 트랜지션을 포함하는 애니메이션을 종종 암묵적 트랜지션이라고 부르는데, 이는 시작과 종료 상태 사이의 상태를 브라우저가 암묵적으로 정의하기 때문입니다.
반응형 웹 연습
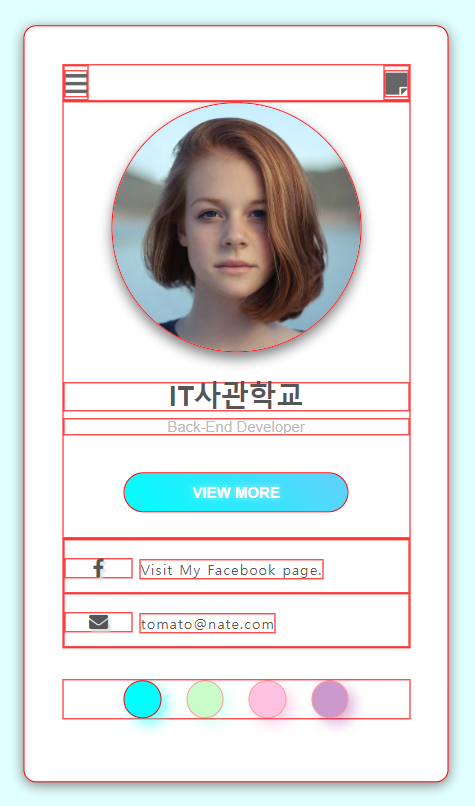
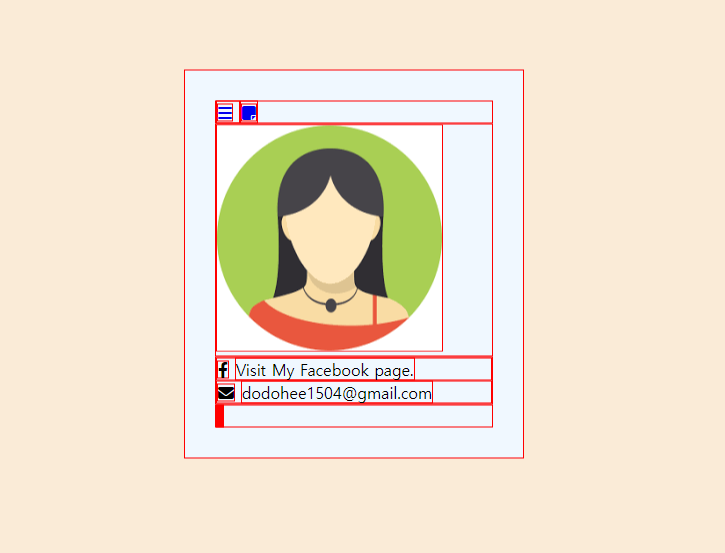
내 이력서 페이지 만들어보기
home
me
skills
project
contact
반응형 웹 적용해서 작성하기
HTML <nav> 요소는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냅니다. 자주 쓰이는 예제는 메뉴, 목차, 색인입니다.
HTML <section> 요소는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다. 보통 <section>은 제목을 포함하지만, 항상 그런 것은 아닙니다.
1. display :
-block
-inline
-inline-block
2. position
-realative
-absolute
-fixed
블록요소와 인라인 요소
블록요소 (block element)
블록 요소는 모든 인라인 요소를 포함할 수 있고 다른 블록 요소도 일부 포함 할 수 있습니다. 그리고 기본적으로 가로폭 전체의 넓이를 가지는 직사각형 형태가 되며 width, height, margin, padding 등을 사용하여 형태를 변형하여 레이아웃을 수정할 수 있습니다. 그리고 블룍 요소 다음에는 줄바꿈이 이루어 집니다.
display:inline CSS명령어로 블록 요소를 인라인 요소의 속성으로 변경 할 수 있습니다.
HTML5의 블록요소 종류
address, article, aside, audio, blockquote, canvas, dd, div, dl, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, noscript, ol, output, p, pre, section, table, ul, video
인라인 요쇼 (inline element)
인라인 요소는 항상 블록 요소안에 포함되어 있으며 인라인 요소안에 다른 인라인 요소가 포함될 수 있습니다. 그리고 기본적으로 컨텐츠가 끝나는 지점까지를 넓이로 가지게 됩니다. 그래서 임의로 width, height로 변형을 줄 수가 없습니다. 인라인 요소는 line-height로 줄의 높낮이를 조절할 수 있고 text-align으로 텍스트의 종앙, 좌,우측 정렬을 할 수 있습니다. 그리고 인라인 요소 다음에는 줄바꿈이 없고 우측으로 바로 이어서 표시가 됩니다.
HTML5의 인라인 요소 종류
a, abbr, acronym, b, bdo, big, br, button, cite, code, dfn, em, i, img, input, kbd, label, map, object, q, samp, small, script, select, span, strong, sub, sup, textarea, tt, var
Node.js는 버림받았다...?
오류때문에 다른걸로 넘어갔다네요ㅎ
자바스크립트가 서버사이드의 역할을 할 수 있고 Node.js가지고도 오라클과 연동도 가능하다.
왜 자바를 쓸까?
수많은 오픈 소스와 잘 만들어지고 검증된 라이브러리가 풍부하다.
짬에서 나오는 Vibe....
심지어 무료이다...
/* 자바스크립트에서
#은 아이디
클래스는 .
아무것도 없으면 태그이름이다. */
자바스크립트에서는 # 으로 아이디를 선호한다.
리액트, 타입스크립트도 마찬가지이다.
정적인것을 동적으로 만들어 준다.
데이터가 바뀌는것만 만들어준다?
비교를 해야된다. 누가 바뀐건지 안바뀐건지
랜더링이랑 다시 출력을 해준다는 뜻이다.
노드주소번지.classList
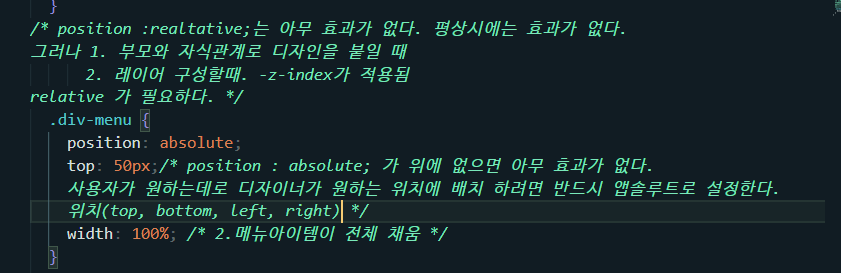
position: relative/ absolute;

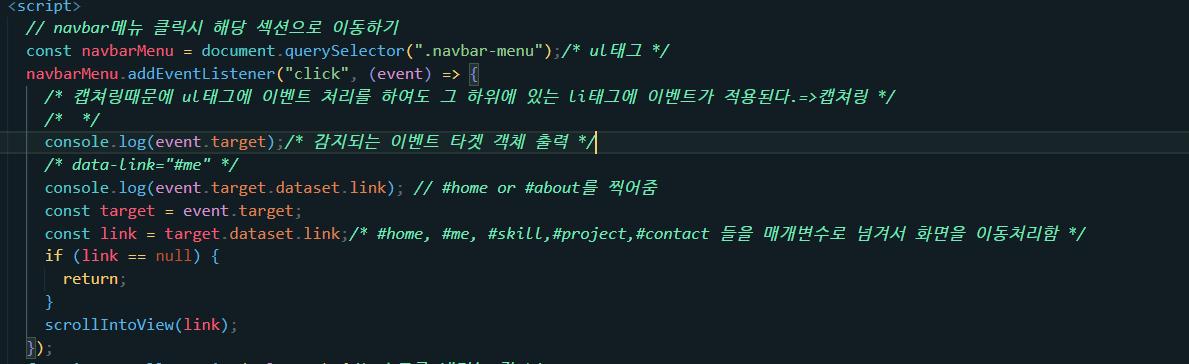
캡쳐링과 버블링
이벤트 버블링과 캡처링에 대한 정리 (velog.io)
이벤트 버블링과 캡처링에 대한 정리
이벤트 버블링과 이벤트 캡처링에 대해서 알아보자.이벤트 버블링이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부
velog.io
상위에다가 주면 아래에도 이벤트가 적용이 된다.

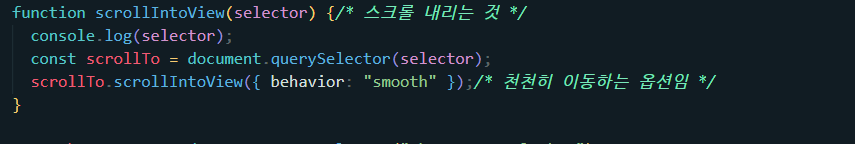
element.scrollIntoView
Element 인터페이스의 scrollIntoView() 메소드는 scrollIntoView()가 호출 된 요소가 사용자에게 표시되도록 요소의 상위 컨테이너를 스크롤합니다.
천천히 스크롤 할때에는 smooth옵션쓰기

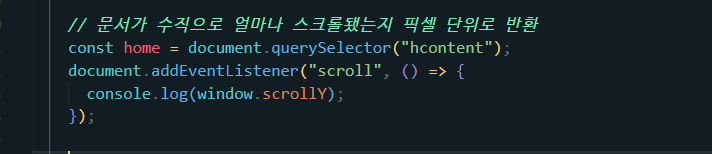
Window.scrollY
Window 인터페이스의 scrollY 읽기 전용 속성은 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다. 최신 브라우저에서는 값의 정밀도가 픽셀보다 작으므로 반드시 정숫값을 반환하는건 아닙니다. 수평 스크롤은 scrollX 속성을 사용하여 가져올 수 있습니다.


스크롤 할 때 마다 좌표가 찍힌다.
요소의 높이와 넓이를 알아보기위해 사용하는 여러가지 속성이 있다.
사진이 있는 공간의 즉, home의 높이를 알고싶다.
offsetHeight속성을 사용한다.
offsetWeight
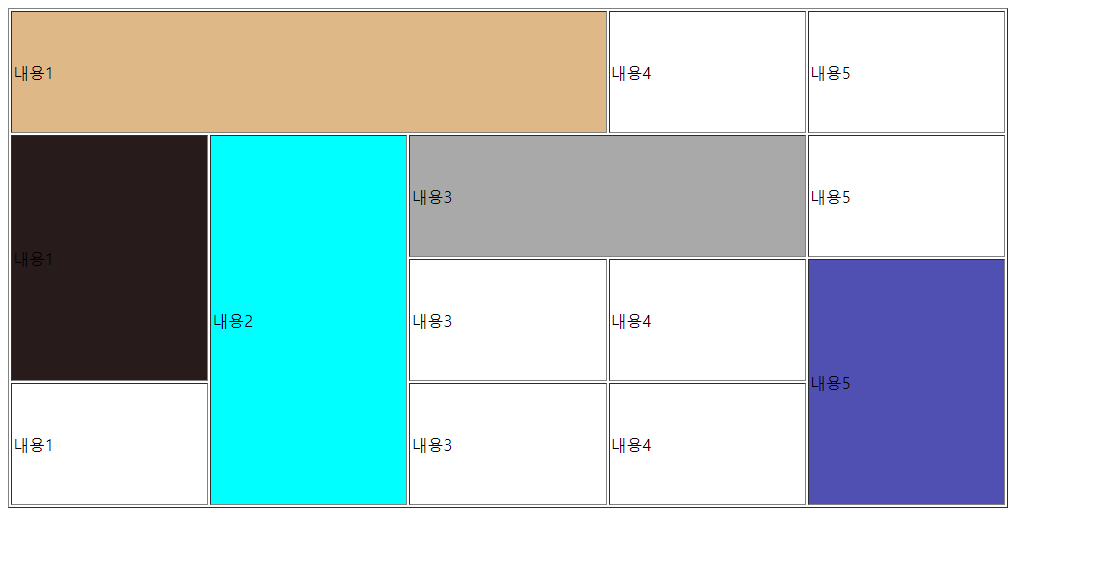
테이블 연습하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width='1000px' height='500px' border="1">
<tr>
<td colspan="3" style="background-color:burlywood">내용1</td>
<td>내용4</td>
<td>내용5</td>
</tr>
<tr>
<td rowspan ="2" style="background-color:rgb(39, 27, 27)">내용1</td>
<td rowspan ="3" style="background-color:aqua">내용2</td>
<td colspan ="2" style="background-color:darkgray">내용3</td>
<td>내용5</td>
</tr>
<tr>
<td>내용3</td>
<td>내용4</td>
<td rowspan ="2" style="background-color:rgb(80, 80, 179)">내용5</td>
</tr>
<tr>
<td>내용1</td>
<td>내용3</td>
<td>내용4</td>
</tr>
</table>
</body>
</html>

위의 디자인 만들기

다음시간에 완성예정
'학원수업 > 1월' 카테고리의 다른 글
| 01/31 44회차 수업 JSON, RestfulAPI, JSP, Servlet (1) | 2023.01.31 |
|---|---|
| 01/27 국비학원 43회차 JavaScript수업 (DOM모델, This ) (1) | 2023.01.27 |
| 01/26 국비학원 42회차수업 JavaScript (호이스팅, 함수, css) (1) | 2023.01.26 |
| 01/25 국비학원 41회차 JavaScript수업 (nodemon사용하기, 스프레드 연산자) (0) | 2023.01.25 |
| 01/20 국비학원 40회차 수업 MyBatist, Tomcat, Gson (0) | 2023.01.22 |




댓글