서술형문제
텍스트노드
문자열을 표시하는것이다.
문자열도 내부 구성요소라서 노드이다.
노드 네임은 없고 노드 벨류만 있다.
html에서는 노드를 태그라는 말로 주로 사용하고있다.
html DOM tree는 node라는 계층적 단위에 정보를 저장하고있다.
html문서의 정보는 node tree라고 불리는 계층적 구조에 저장된다.
노드 트리는 최상위 레벨인 루트 노드로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려간다.
html의 문서의 모든 텍스트는 텍스트 노드이다.
이름이 없고 value값만 있다.
요소노드 : <> 태그
텍스트노드 : <>텍스트노드<>



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>포트폴리오문제</title>
<style>
div {
margin-left: 100px;
}
input {
display: block;
width: 225px;
}
textarea {
resize: none;
}
</style>
</head>
<body>
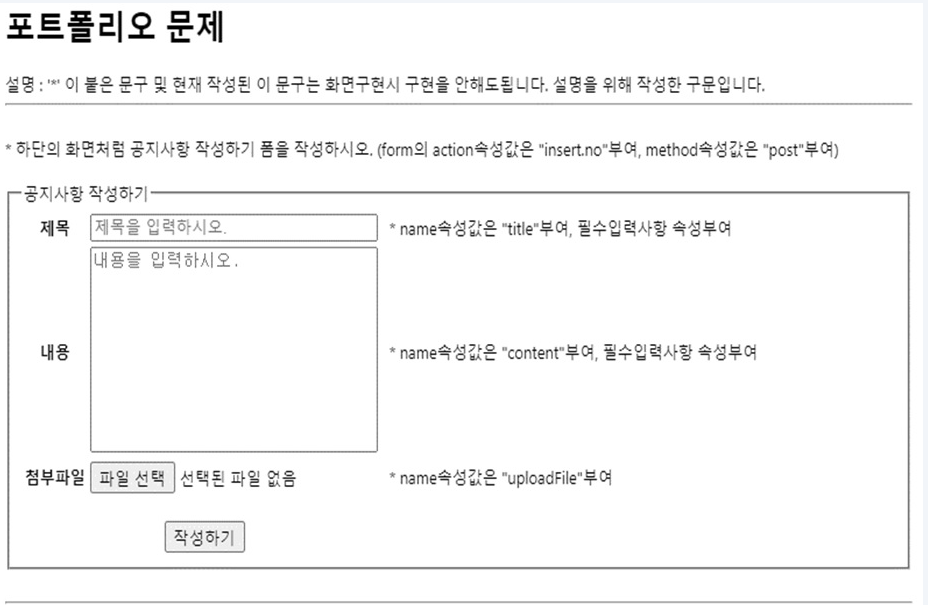
<h1>포트폴리오 문제</h1>
<hr />
<form action="insert.no" name="notice" method="post">
<fieldset class="notice">
<legend>공지사항 작성하기</legend>
<table>
<tr>
<th>제목</th>
<td>
<input
type="text"
name="title"
placeholder="제목을 입력하시오."
/>
</td>
</tr>
<tr>
<th>내용</th>
<td>
<textarea
name="content"
id=""
cols="30"
rows="10"
placeholder="내용을 입력하시오."
></textarea>
</td>
</tr>
<tr>
<th>첨부파일</th>
<td><input type="file" name="uploadFile" /></td>
</tr>
</table>
<br />
<div>
<input type="submit" value="작성하기" style="width: auto" />
</div>
</fieldset>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
width: 800px;
height: auto;
}
th {
background-color: coral;
text-align: center;
font: bolder;
color: white;
}
.btn {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<table border="1">
<tr class="header">
<th>번호</th>
<th colspan="2">제목</th>
<th>작성자</th>
<th>작성일</th>
<th style="width: 50px">조회수</th>
</tr>
<tr>
<td>9</td>
<td style="width: 300px">공지사항제목 9</td>
<td><button class="btn">바로가기</button></td>
<td>user01</td>
<td>2021-03-29</td>
<td>34</td>
</tr>
<tr>
<td>6</td>
<td>공지사항제목 6</td>
<td><button class="btn">바로가기</button></td>
<td>answ445</td>
<td>2021-03-12</td>
<td>67</td>
</tr>
<tr>
<td>3</td>
<td>공지사항제목 3</td>
<td><button class="btn">바로가기</button></td>
<td>testg12</td>
<td>2021-03-01</td>
<td>98</td>
</tr>
<tr>
<td>2</td>
<td>공지사항제목 2</td>
<td><button class="btn">바로가기</button></td>
<td>palwe3</td>
<td>2021-01-02</td>
<td>85</td>
</tr>
<tr>
<td>1</td>
<td>공지사항제목 1</td>
<td><button class="btn">바로가기</button></td>
<td>xml23</td>
<td>2020-12-24</td>
<td>124</td>
</tr>
<tr>
<th colspan="4">전체공지사항 갯수</th>
<th colspan="2">5개</th>
</tr>
</table>
</body>
</html>'학원수업 > 2월' 카테고리의 다른 글
| 02/07 48회차 Ajax, 비동기 통신 (0) | 2023.02.07 |
|---|---|
| 02/07 48회차 Google API사용하기 (0) | 2023.02.07 |
| 02/03 47회차 수업 (0) | 2023.02.03 |
| 02/02 JavaScript (forEach, filter) (0) | 2023.02.02 |
| 02/01 naver API 이용신청하기 (0) | 2023.02.01 |




댓글