카카오 로그인 API사용하기
리액트- 카카오 인증
http://localhost:3000/auth/kakao/callback
router
index.js
<Provider>리덕스 설정 - 단방향성 - Flux Archecture
<BrowserRouter>
<App/>
스프링-카카오인증
http://localhost:8000/auth/kakao/callback
리액트쪽과 스프링쪽에서 카카오 인증을 따로 받아야 한다.
MVC아키텍쳐의 한계
DispatcherServlet
View를 통해서 반영을 시킨다->리액트의 랜더링
ajax
fetch
get
post
@RequestBody
post방식 때문에 RequestBody를 사용해야한다.
Model에 영향을 준다. like where절....
이러한 값들은 뷰에서 오고 파라미터로 전달되어야 한다,.
이 조건을 수렴하는 데이터를 꺼내오는 작업
그 결과가 모델에 당연히 영향을 준다. 왜? 파라미터로 넘어가야하니까
복잡도가 증가될수있다.... 조심하기!!!
리액트에서 상태이다.
상태는 데이터이다...?
혈액형은 상태인가? 놉 고정이다. 바뀌지않는다.
계속 바뀐다=>상태이다.
이러한 상태를 관리하기위해서 반드시 리덕스가 필요하다.
https://velog.io/@alskt0419/FLUX-%EC%95%84%ED%82%A4%ED%85%8D%EC%B3%90%EB%9E%80
FLUX 아키텍쳐란?
해당 게시글에서는 Flux 구조에 대해 다룹니다. MVC 아키텍쳐의 한계 우선 Flux 아케텍쳐에 대해 알아보기 전에 MVC 아키텍쳐에 대해 간단히 얘기해 보겠습니다. Flux 아키텍쳐는 Facebook에서 개발한
velog.io
Map을 쓰는 이유?
join이 필요하니까 VO대신에 Map을 쓴다.
키값과 value값이있다. 허ㅏ면에 변화를 가져와야한다. 그것이 리랜더링이다.
리랜더링이 된다=리턴이 호출된다.
루트태그에서 요소를 가지고 있고 그 하위태그들도 요소들을 가지고 있다.
Select를 했는데 나온 값이 상위값이 바뀌었다. 트리에 연결된 하위 애들만 바꾸면 된다.
비교 알고리즘이 작용한다.
key값으로 비교한다.
key값은 unique하다.
그래서 비교알고리즘 가능하다.
그래서 Map쓴다.
데이터는 상태이다.
상태를 중앙에서 컨트롤하고싶다. 그러면 props를 안써도 된다.
props아키텍쳐를 실제로 코드로 구현한것이 리덕스이다.
index.jsx가 중앙이다.
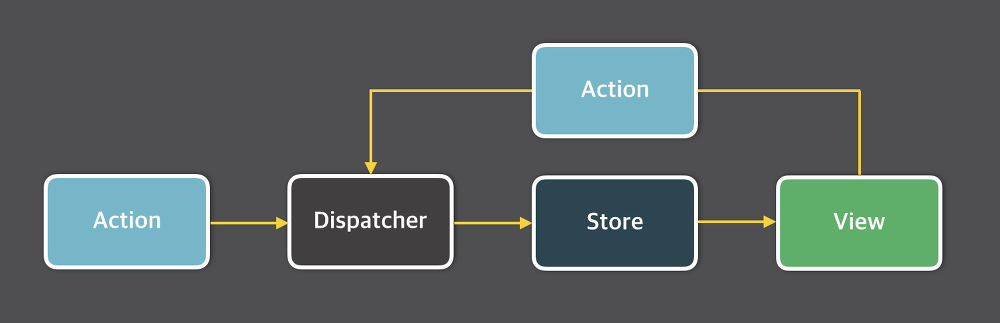
Flux구조
Flux는 Facebook에서 클라이언트-사이드 웹 어플리케이션을 만들기 위해 사용하는 어플리케이션 아키텍쳐다. 단방향 데이터 흐름을 활용해 뷰 컴포넌트를 구성하는 React를 보완하는 역할을 한다. 이전까지의 프레임워크와는 달리 패턴과 같은 모습을 하고 있기 때문에 수많은 새로운 코드를 작성할 필요 없이 바로 Flux를 이용해 사용할 수 있다.
Action과 Model을 연결한다.
여기서 Model은 Store이다.
이것을연결하는것이 dispatcher이다. 허브이다.
dispatcher는 일꾼이다. Action을 Store에 전달해준다.
그림을 이해해야한다..?
오라클연동할때는 prepareStatement일꾼이었다. 여기서는 diapatcher이다.
단방향이므로 주고받고는 안된다.
ModelViewController와는 혼동해서는 안된다.
부모와 자식관계에서 최상위에서 controller-views-views관계로 존재하고있다.
Store에 데이터를 저장해서 가지고있다.
flux아키텍쳐를 코드화하기
//상태는 createStore()안에 있다.
const createStore=()=>{
let state;//상태를 담아두는 저장소
//함수를 담아두는 배열 선언
let handlers=[]
//상태를 바꾸는 일을 send함수가 한다.
const send=(action)=>{
//새로운 객체가 만들어진다. 똑같은 state인데 대입연산자로 치환됐다. 새로운 state이다.
/*Map m= new HahMap()
m=new HashMap()*/
console.log("send호출");
state=worker(state, action)
handlers.forEach(handler=>handler())
}
const subscribe=((handler)=>{
handlers.push(handler);
})
const getState=()=>{
return state
}
//함수안에서 함수를 리턴하도록 처리를 해야 바깥쪽에서 해당 함수를 요청 할 수 있다.
return{
/*state/* 이렇게 직접 주지 않는다. */
send,//함수-객체 파라미터로 들어온 상태를 받아서 가공해서 새로운 객체로 내보냄
getState,/*함수-상태정보를 담은 state를 반환해줌 어떻게 알고 얘를 호출하지...? 알아서 제공해줘야... */
subscribe
}
}
const worker = (state={count:0},action)=>{//state가 undefined되는것을 방지위해 (count)객체선언
//무엇을 해야하나요? 참조무결성이 깨지는것 방지로 새로운 상태를 반환해라. 예상치못한 side-effect때문에 반드시 새로운 상태를 반환해줘라
//상태를 바꾸면 createStore안에 state의 참조무결성이 깨짐
//불변성을 지켜주기위해서 리덕스에서는 상태를 바꾸는 함수는 반드시 새로운 상태를 반환하라
//새로운 상태=화면에 입력(Action)으로 상태의 객체를 줄테니까 이 객체를 Deep Copy해서 기존의 링크를 끊어라
switch(action.type){
case "increase" :
return{...state, count:state.count+1}
case "decrease" :
return{...state, count:state.count-1}
default:
return {...state}
}
return {...state, count:state.count+1}//Deep Copy. 새로운 객체.
}
//자바스크립트에서는 함수도 파라미터 넘길 수 있다.
const store=createStore(worker)
//subscribe함수 호출시 파라미터로 콜백 한수를 넘김
store.subscribe(function(){
console.log(store.getState())
})
//action의 내용은 send 에서만듦
store.send({type : 'increase'})
store.send({type : 'increase'})
store.send({type : 'decrease'})
/*
Rule
1. UI한테는 직접적인 상태를 주지않는다. 리턴으로 준다.
함수는 객체다.
소문자로 선언하면 함수이고
대문자로 선언하면 화면을 렌더링 하는 컴포넌트-외우세요
코드 전개 시나리오
return에서는 상태 값을 직접 넘겨주지 않는다.
상태는 createStore함수에 있지만
변경하거나 읽거나 하는 코드들은 UI에 Component들이다.
이 컴포넌트들은 createStore의 함수의 바깥쪽에 위치한다.
제공을 한다는것은 createStore가 내용을 알고있다는 전제이다.
이런걸 줄테니까 이런걸 가지고 니가 바꿔....?
구조를 알아야한다.
그 수많은 어플리케이션의 상태구조를 다 알아야한다? 불가능. 개발자가 상태구조를 알고 있을것이다.
상태를 변경하는 로직을 알고있어야 한다.
createStore안에 let store로 선언되어있다.
worker를 createStore에 넘겨줬다?
언제 상태를 어떤 상태를 바꿀것인가?
타이밍에 대한 문제까지 발생하기때문에 함수호출을 잘 해야한다.
변경해줘라는 시그널을 밖에서 준다. 이미지버튼에 a태그에 url넣은것처럼 사용자가 눌렀을때 서버에 요청이 들어간다.(바깥쪽)
개발자들이 어플리케이션을 만들면서 적절한 시기에 시그널 넘겨주는것이 중요하다.
어떤 상태를 바꿔야한다? 함수가 필요하다.
문제제기
컴포넌트(HomePage.jsx, LoginPage.jsx)가 여러개 있는 상황에서
어떤 컴포넌트의 데이터가 변경 되었는지 어떻게 알고서 getState함수를 호출 할까요?
구독발행모델-Pub and Subscibe
어떤 함수를 줄테니(구독할테니) 데이터가 변경되면 그 함수를 호출해줄래?
그때 그 함수를 호출해줘
이벤트 처리를 해줘
*/
리덕스에서 워커가 dispatcher가 된다.

Action -> Dispatcher -> Store -> View
리덕스란 뭘까?
리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i) | VELOPERT.LOG
이 포스트는 리덕스의 리도 모르는 독자들을 대상으로 작성된 글입니다. 리덕스가 왜 필요한지 알아보고, 리덕스를 편리하게 사용하기 위한 발악을 한번 해보겠습니다. 리덕스 왜 쓸까? 리액트
velopert.com

리덕스와 리액트 사용해서 카카오 로그인과 지도 구현하기

/* global kakao */
import React, { useEffect, useRef, useState } from 'react'
const KakaoMap = () => {
const kakaomap=useRef();
const [map,setMap]=useState()
const [positions, serPosition]=useState([
{
content:'<div>터짐블로그</div>',
latlng:new kakao.maps.LatLng(37.4984971, 127.032603),
}
])
useEffect(()=>{
const container=document.getElementById("map");
const options={
center:positions[0].latlng,
level:4,
}
if(!map){
setMap(new kakao.maps.Map(container, options))
}else{
if(positions[1]){//자바스크립트에서 0이 아닌것은 모두 트루
map.setCenter(positions[1].latlng)
}
}
},[positions, map])
return (
<>
<div style={{display: "flex", alignItems:"center", justifyContent:"space-around", flexDirection:"column"}}>
<div id="map" ref={kakaomap} style={{width: "500px", height: "400px", marginBottom: "20px", border: "2px solid lightgray", borderRadius: "20px"}}></div>
</div>
카카오맵
</>
)
}
export default KakaoMap
'학원수업 > 3월' 카테고리의 다른 글
| 03/23 국비학원 개발자과정 79회차 - Redux 이해 전 과정... (0) | 2023.03.23 |
|---|---|
| 03/22 국비학원 개발자과정-Spring @ annotation 정리, Flux아키텍쳐, Redux, React Hook (0) | 2023.03.22 |
| 03/17 국비 개발자 과정-76회차 쿠키(회원관리), Spring, React (0) | 2023.03.17 |
| 3/16 국비학원 개발자과정 75회차 수업-Cookie 로그인, cbt프로그램 (0) | 2023.03.16 |
| 03/15 국비학원 개발자 과정 74회차- Spring Boot, JQuery, React (0) | 2023.03.15 |




댓글