@RestController
text/plain 출력된다.
페이지를 이동 할 수 없다.
json포맷 생성 -> React.js, Vue.js활용 가능
모바일 앱도 생각가능
하이브리드 앱으로 개발하게 된다.
웹+앱 개발에 적합하다.
return이 string 타입이지만 페이지 이동 처리가 불가하다.
@Controller는
페이지 처리와 text/plain처리 둘 다 가능하다.
text처리를 할때는 @ResponseBody를 붙여줘야한다.
@GetMapping("/")->index.jsp이동하기 -> @Controller선택
root에 대해서는 모두에게 허용하기
인증 거쳐서 들어온 사용자를 구분해서 웹 페이지 서비스를 제공하려면 role에 정의가 필요함
ROLE_ADMIN
ROLE_USER
ROLE_TEACHER
ROLE_STUDENT
역할에 따라 필터체인을 적용 할 필요가 있다.
SecurityConfig.java를 추가하는 것 만으로 디폴트 로그인을 피할 수있다.
인가에 대한 정책에 대해 설정이 필요하다.
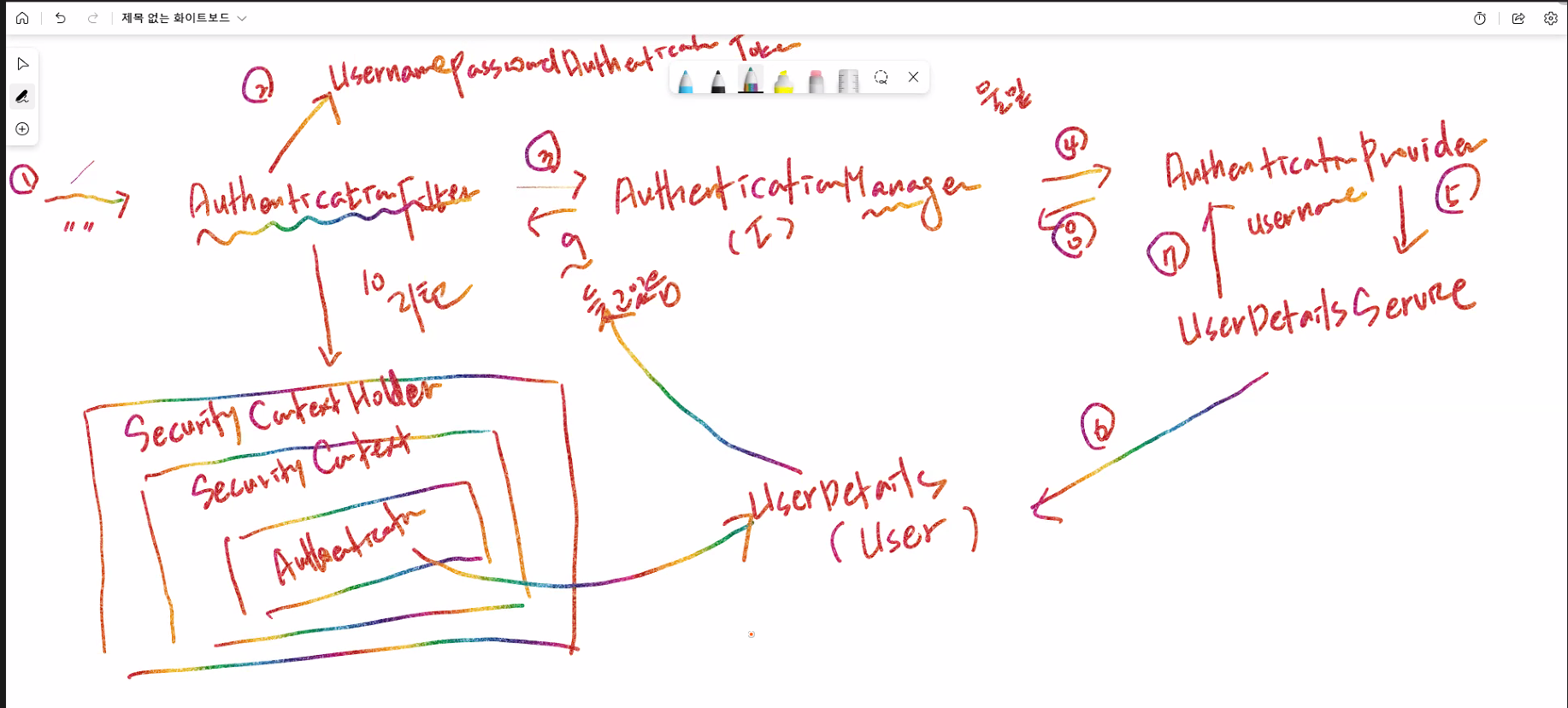
!!!!!!!흐름!!!!!!!

1. 로그인 요청 - username, password입력받음
2.서버측으로 전송(username, password)이 오면 AuthenticationFilter로 요청이 오게되고 Username과 password를 기반으로 UsernamePasswordAuthentucationToken을 발급해주어야 한다.
3.위에서 발급된 토큰을 AuthenticationManager에게 전달을 하게됨.
이때 AuthenticationManager는 인증을 처리할 여러개의 AuthenticationProvider를 가지고 있다.
4. AuthenticationManager는 전달받은 정보를 가지고 인증과정을 수행해야 하며
usernbame은 mysql에서 데이터를 조회한 다음 비번의 일치 여부를 검사하기
5. PrincipalDetailsService로 조회할 username을 전달
6. username을 가지고 데이터 조회를 해서 PrincipalDetails가 그정보를 쥐게 된다.
PrincipalDetails은 UserDetails타입이여야 한다.
Authentication이 세션정보를 받을 수 있는 타입이 반드시 UserDetails타입이여야 한다.
7.인증 처리 후에 인증토큰을 AuthenticationManager에게 반환
비번은 암호화가 되어 있어서 passwordEncoder를 통해 암호화하여 DB에 저장된 값과 매칭되는지 확인을 해줌
이때 만일 비번이 매칭되지 않으면 BadCredentialException발생
8.인증된 토큰을 AuthenticationFilter에게 전달
:AuthenticationProvider에서 인증이 완료된 UsernamePAsswordAuthenticationToken을 Authentication로 반환하고 다시 LoginSuccessHandler로 전달해줌
9. 인증된 토큰은 SecurityContextHolder에 저장
SecurityContextHoler는 저장소
[Spring Security] 스프링시큐리티의 기본 개념과 구조
[Spring Security] 스프링시큐리티의 개념/시작하기 /기본세팅 💡 스프링시큐리티(Spring Security)란? 스프링 시큐리티는 스프링 기반의 애플리케이션의 보안(인증과 권한, 인가 등)을 담당하는 스프링
devuna.tistory.com
[Security] 스프링 시큐리티의 아키텍처(구조) 및 흐름
Spring Security 스프링 시큐리티리란? 어플리케이션의 보안(인증 및 권한)을 담당하는 프레임워크 Spring Security를 사용하지 않으면 자체적으로 세션을 체크해야 한다. redirect를 일일이 설정해주어야
twer.tistory.com
참고해서 공부하기...
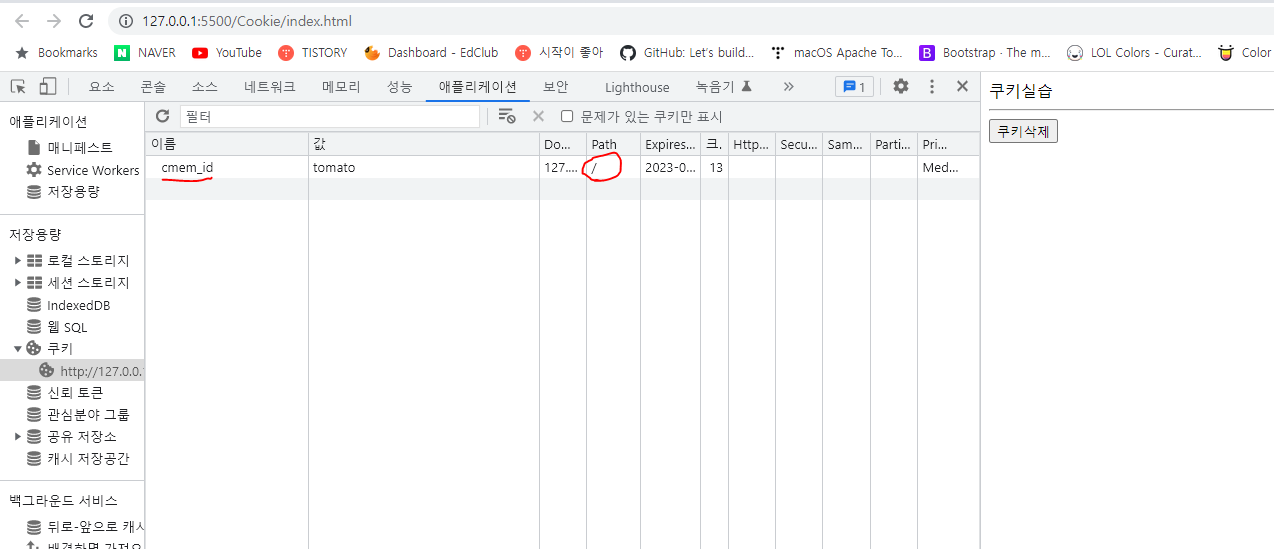
JQuery로 쿠키 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>쿠키실습 -</title>
<script
src="https://code.jquery.com/jquery-3.6.4.js"
integrity="sha256-a9jBBRygX1Bh5lt8GZjXDzyOB+bWve9EiO7tROUtj/E="
crossorigin="anonymous"
></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"
integrity="sha512-3j3VU6WC5rPQB4Ld1jnLV7Kd5xr+cq9avvhwqzbH/taCRNURoeEpoPBK9pDyeukwSxwRPJ8fDgvYXd6SkaZ2TA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script>
const del = () => {
let res = $.removeCookie('cmem_name', { path: '/cookie' })
let res2=$.removeCookie('cmem_id', { path: "/" })
console.log(res)//true이면 삭제됨. false면 실패
console.log(res2)//true이면 삭제됨. false면 실패
}
</script>
</head>
<body>
쿠키실습
<hr />
<!-- 쿠키쓰기
$.cookie('키', '값', {expires: 7, path:'/'})
쿠키읽기
$.cookie('키')
쿠키삭제
$.removeCookie('name', { path: '/' })
http://localhost:7000/dept
http://localhost:3000/board
-->
<script>
$.cookie("cmem_name", "lee2", { expires: 1, path: "/cookie" });
$.cookie("cmem_id", "tomato", { expires: 1, path: "/" });
console.log($.cookie("cmem_name"))
console.log($.cookie("cmem_id"));//토마토
</script>
<input type="button" onclick="del()" value="쿠키삭제">
<!-- 주의! 그냥<button>은 submit이슈가 있으니 조심할것
expires:1을 주면 하루 -1은 삭제(프로그램세계만의 rule...)
-시간단위나 초단위는 max-age(표준)지원-제이쿼리는 안됨
-->
</body>
</html>expires는 쿠키가 유지되는 날짜 일수이다.
1이면 하루동안 유지
주의할점!
button은 submit이슈가 있으니 주의 할 것

path로 길을 찾아서 값도 넣고 삭제도 할수있다.
'학원수업 > 4월' 카테고리의 다른 글
| 4/18 국비학원 개발자과정 - 실시간 데이터베이스, fullcalendar 달력 구현하기 (2) | 2023.04.18 |
|---|---|
| 04/17 국비학원 개발자과정-실시간 데이터베이스 (0) | 2023.04.18 |
| 04/13 국비학원 개발자과정 - Spring Security (1) | 2023.04.13 |
| 04/12 국비학원 개발자과정 - Spring Security (0) | 2023.04.12 |
| 04/11 국비학원 개발자 과정 - (0) | 2023.04.11 |




댓글