학원수업/2월
02/07 48회차 Google API사용하기
코딩마스터^^
2023. 2. 7. 17:15
https://console.cloud.google.com/apis/
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
firebase로 googleapi 키 만들어 준다.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com


terminal에서
npm install firebase
파이어 베이스 설치해준다.


구글에 자동으로 firebase에서 생성된 키가 들어온다 도메인주소랑

Oauth ID 발급은
firebase console에서 -> Authentication->Sign in me 메소드로 이동하고
->새업체정보 추가->사용설정 버튼 활성화(오른쪽이동)->저장버튼 클릭->그러면 자동 발급->그 클라이언트 아이디를 반드시 사용
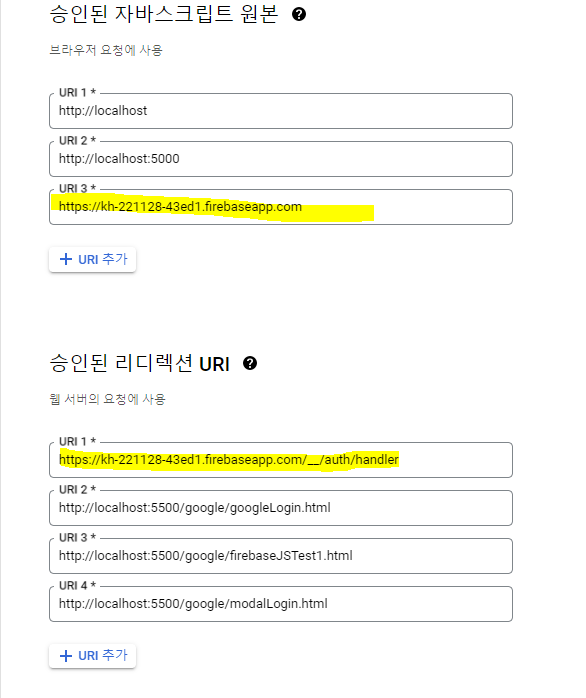
->API및 서비스로 이동->승인된 자바스크립트 원본에 (localhost:5500과 localhost등록:intellij안됨 포트번호 다름)
->403에러발생, Domain블라블라...클라이언트 ID문제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>구글 로그인-[모듈화사용: type="module"]</title>
</head>
<body>
<!-- type=text/javascript사용하는 경우와 module사용 경우 호환이 안되는 부분이 발생 -->
<!-- ECMAScript6기준으로 작업을 하는가? 와 WWW CommonJS기준으로 작업하는가 -->
<script type="module">
import { firebaseApp } from "../service/firebase.js";
import AuthLogic from "../service/authLogic.js";
console.log(firebaseApp);
const authLogic = new AuthLogic();
console.log(authLogic);
const btnGoogle = document.querySelector("#btnGoogle");
btnGoogle.addEventListener("click", (event) => {
//파라미터에 event넣어줌
/* button태그 사용시 디폴트 타입이 submit이어서 폼 전송이 일어나게 되며
이럴경우 해당 페이지가 리플레쉬가 발생함에 따라 이상동작이 발생하므로 반드시
button태그로 click이벤트 처리시에는 주의할 것 */
// console.log(e.target+e.currentTarget);//좌표찍을때
event.preventDefault();
authLogic.login("Google").then((snapshot) => {
console.log(snapshot);
});
});
//btnGoogle.onClick 은 한번만 버튼 클릭되므로 쓰지 않는다.
</script>
<button id="btnGoogle">구글로그인</button>
</body>
</html>