03/23 국비학원 개발자과정 79회차 - Redux 이해 전 과정...
Dom Tree+CSS=>Render Ttree
브라우저에 내장
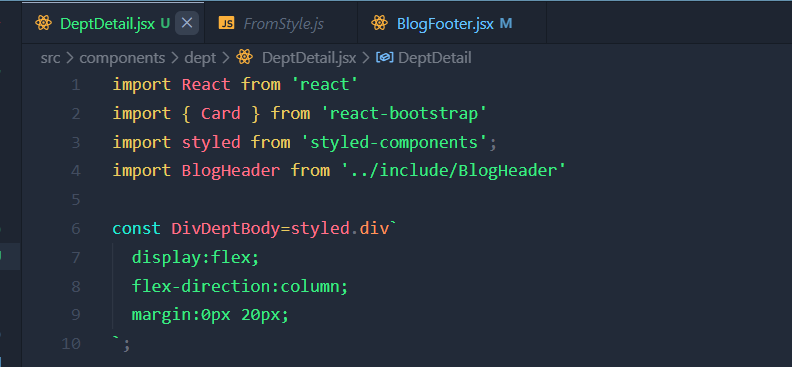
리액트 스타일 컴포넌트
Styled Components #1 Basic : 리액트 스타일 컴포넌트 기초
Styled Components? CSS나 SASS같이 class, id, tag name를 가져와 쓰지 않고, 스타일 지정된 컴포넌트 생성하여 Tag 쓰듯 스타일컴포넌트를 쓰는 것을 말한다. 즉, 리액트에서 ui단위를 나누어 컴포넌트화 하
velog.io
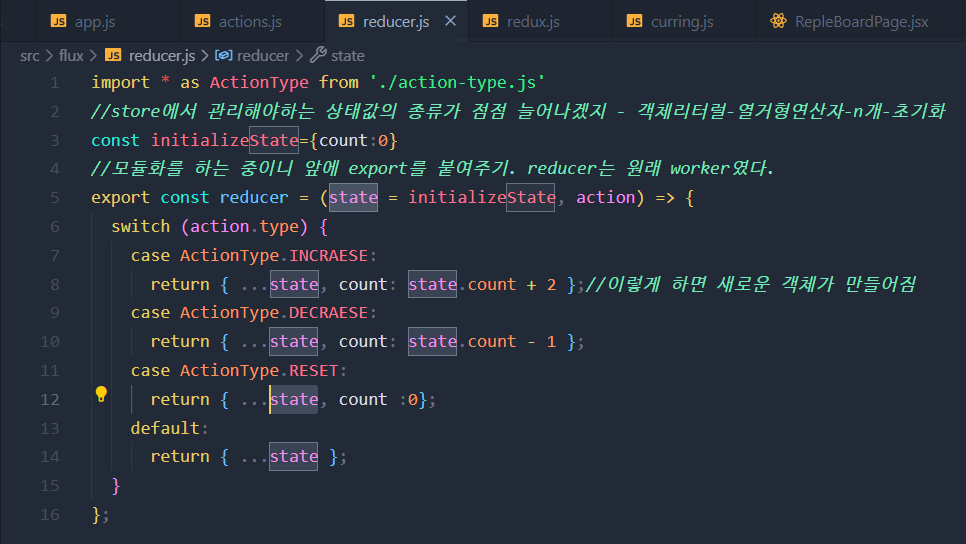
const obj={} =>리터럴

CSS를 컴포넌트화 시켜서 태그로 사용하기


공통되는 스타일을 이렇게 선언하고 태그로 쓰면 편리하다.
imput 에 onChange가 사용가자 입력을 한 경우 바뀐다.
입력한 값이 바뀐다..
바뀌는 값을 deptDtail이 기억해서 stateHook에 담아야한다.
내일부터는 주도적으로 게시판을 만들어볼예정이다.
그러기 위해서는 모듈화는 필수적인 전처리 과정이다.
Redux를 흉내내어 app.js를 쪼개본다.
Redux 컨벤션, 용어 공부 할 예정이다. 그렇지만 다 나눠져 있기때문에 복잡하게 느껴질 수 있다.

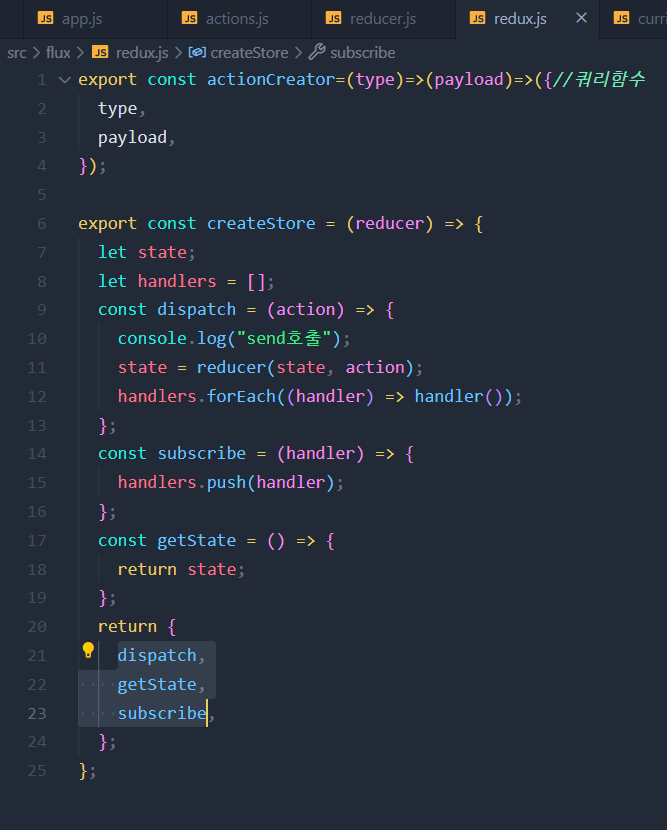
구독발행 모델
상태에 변화가 생기면 나한테 알려줘
상태값이 변하면 함수가 호출된다.
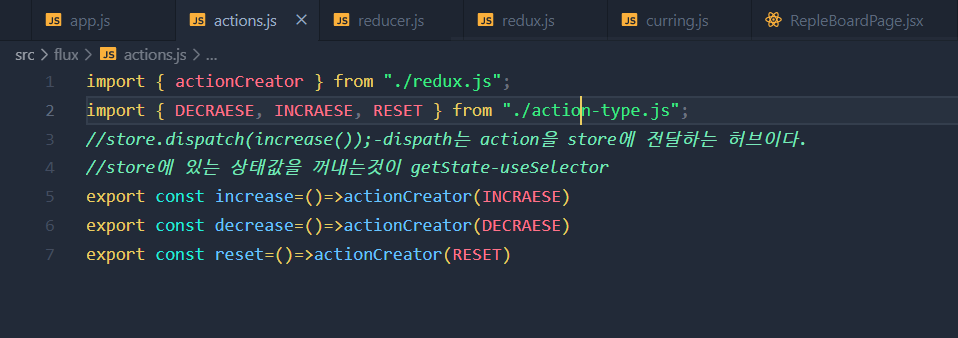
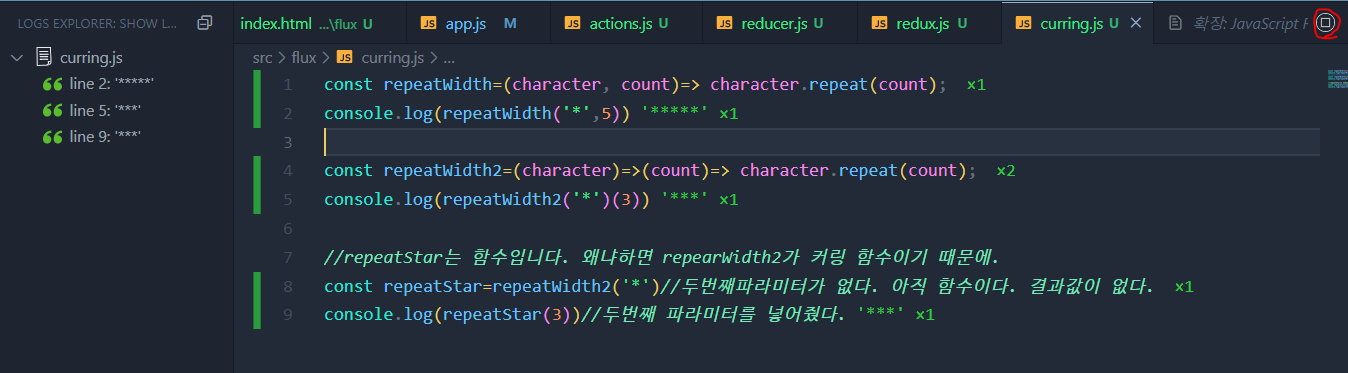
커링함수

파라미터가 두개??? 이게 뭐지?? 너무 이상하게 생겼다.
함수는 객체이다. 함수의 재사용성을 높이기 위해 함수 자체를 return하는 함수입니다.
[Javascript] 커링(Currying) 함수란?
커링(Currying)은 함수의 재사용성을 높이기 위해 함수 자체를 return하는 함수입니다. 함수를 하나만 사용할 때는 필요한 모든 파라미터를 한 번에 넣어야 합니다. 커링을 사용하면 함수를 분리할
itprogramming119.tistory.com

파라미터간의 의존관계가 있다.
첫번째 타입이 먼저 결정이되고 payload가 그 다음에 결정이된다.

리덕스 구조 이해하기

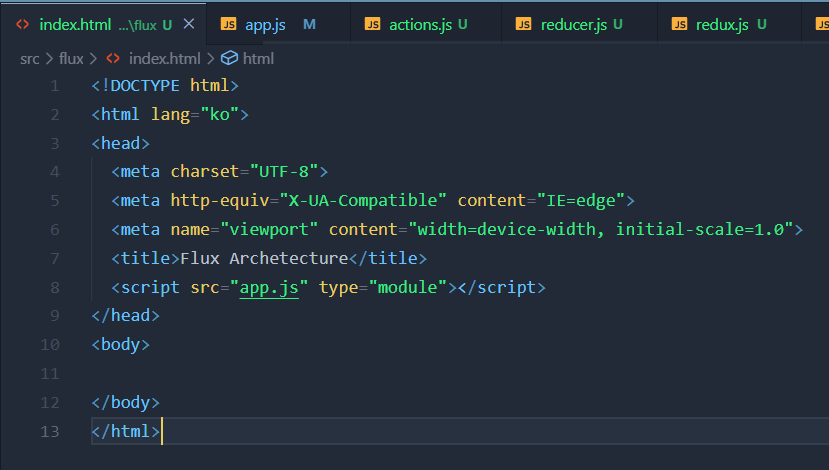
스크립트 타입이 많이있다.
여기서는 app을 쪼개서 모듈로 쓸것이기 때문에
마임타입을 module로 주었다.
export / import를 통해서 가져다 쓸 수 있다.
action ->dispatcher->store->view
위의 구조로 state를 전달한다. 데이터를 전달한다.

내가 만들 dispatch로 스토어에 액션을 넣어 줄때마다 구독발행모델의 원리로 호출이 된다.
그래서 콘솔에 세번찍힘