함수
1. 선언적함수
2. 익명함수
3. 대입형함수
-일급함수: 변수에 익명함수가 대입된 형태, 고차함수
4. 즉시실행함수-호이스팅과 관련
함수는 자바스크립트에서 객체이다.
호이스팅 이슈
중간에 선언된 변수가 전역변수 화 되는것
let이나 const로 바꾸게 되었다.
<!-- 함수를 다른 변수와 동일하게 다루는 언어는 일급 함수를 가졌다고 표현합니다.
예를 들어, 일급 함수를 가진 언어에서는
함수를 다른 함수에 인수로 제공하거나,
함수가 함수를 반환할 수 있으며,
변수에도 할당할 수 있습니다.
고차함수
리턴값으로 함수를 넘길수있다.
-->
익명함수가 들어가는 위치는 콜벡함수자리이다.
일급함수는 자바스크립트 뿐만아니라 다른언어에도 쓰인다.
자바에는 없다.
자바스크립트는 void 가 없다.
버튼 타입 = 버튼?
Q. button에 type="button" 을 지정해주는 이유?
A. 그게 디폴트가 아니니까요!
button의 type에는 3가지 값을 지정해 줄 수 있는데 각각 submit, reset, button입니다.
만약 아무런 값도 지정하지 않았다면 기본값은 submit이 됩니다.
그러니까 <button></button> === <button type="submit"></button>인 셈이죠.
따라서 form 태그 내에서 button을 사용할 때 타입 명시가 없다면 기본적으로 'submit' 처리가 일어나게 됩니다.
버튼에 타입을 쓰는 이유 (button type="button")
프롤로그 가끔 이렇게 type을 명시한 버튼을 마주칠 때가 있는데 전 항상 궁금하더라구요. "아니 버튼이면 버튼이지 버튼 타입 버튼은 대체 뭐람" 그러고보면 비슷하게 타입을 명시하는 이라는
nykim.work
load
load 이벤트는 리소스와 그것에 의존하는 리소스들의 로딩이 완료되면 실행됩니다.
마진을 구하는 페이지 만들기

AJAX
AJAX (Asynchronous JavaScript And XML)는 HTML, CSS, JavaScript, DOM 조작과 XMLHttpRequest object를 활용한 프로그래밍 방식이다. AJAX는 전체 페이지가 다시 로드되지 않고 일부분만 업데이트하는 좀 더 복잡한 웹페이지를 만들 수 있게 해준다. 또한 AJAX를 사용하면 웹페이지 일부가 리로드 되는 동안에도 코드가 계속 실행되어 비동기식으로 작업할 수 있다. (동기적으로 움직이는 코드와 비교하자면 웹페이지가 로딩이 끝날 때 까지 당신의 코드는 움직이지 않습니다.)
매번 새로고침하면 사용하는 데이터의 양이 증가한다.
ajax는 먼취있는 페이지에서 일부분만 움직이는것 가능하게해줌
네이버 홈페이지에서
연합뉴스
날씨
증시
계속 바뀌고 있다.
검색할때 한글자만 쳐도 연관된 검색에가 쫘르륵 나오는것
계속 바뀜
XMLHttpRequest
브라우저 안에 살고있다.
DOM조작이 필요하다.
document.write로 계속 화면을 바꿔준다.

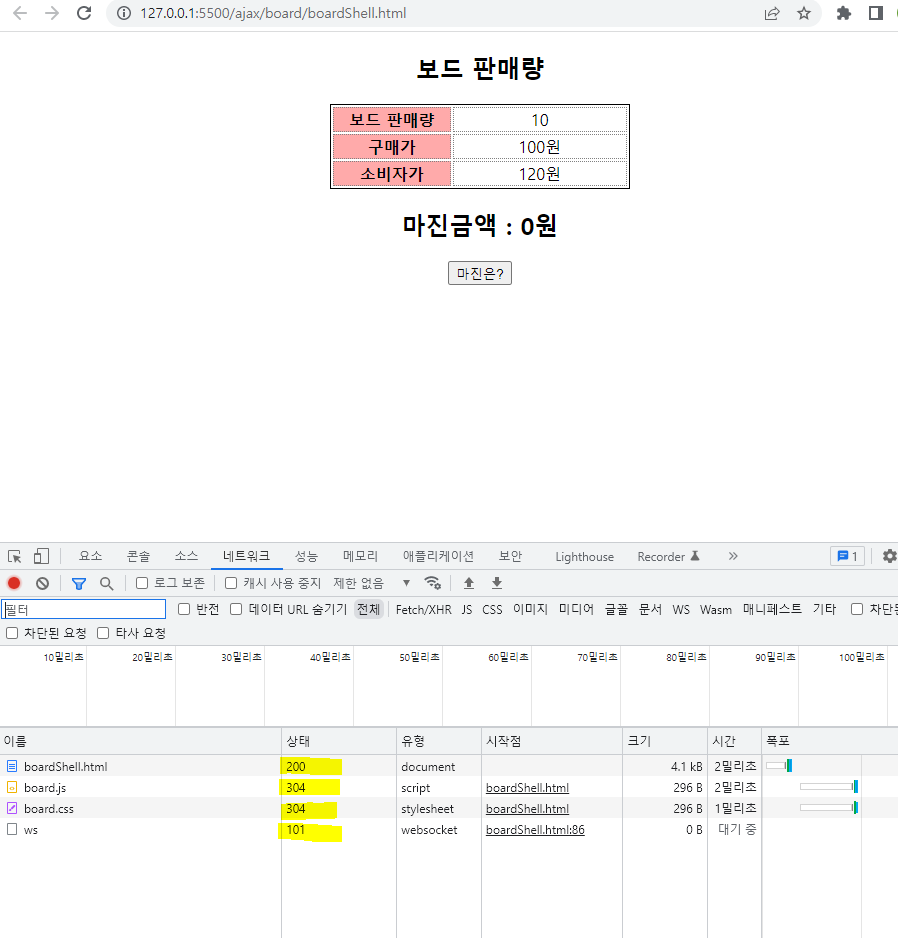
200 잘된다
404 오타등등 있다. 못찾는다. 런타임에러가 아니다.
500 런타임에러 백앤드쪽 오류
//참 거짓
//<<<<<거짓6가지>>>>>>>>
//1)false
//2)0---0은 거짓이다.{}:Object=>true,[]:Array=>true
//3)null
//4)undefined
//5)NaN-->not a number
//6)"빈문자열"
<td>100</td> 브라우저가 문자로판단. 태그가 없다 text node->속성을 정의 못한다. ->아이디나 클래스를 정의 못한다.
//->어떡하지->span태그 사용해라!(외적인 변화가 없으니까)
//그래서 나는 텍스트노드를 span으로 감싼다. 그리고 아이디를 준다. price, cost, cash등등
//document.querySelector("#id")
//document.querySelector(".class")
//document.querySelector("태그이름")
let은 바뀌는 값
const는 바뀌지 않는 값
let-변수, const-상수 ES6문법-이런것이 적용 안되는 브라우저이면 babel(자바스크립트 컴파일러) 또는 번들러 parcel
번들러는 운영 서버에 올릴 수 있는 버전으로 바꿔주는 애다.
배포하는 버전에 따라 코드를 바꿔준다.
번들러의 종류
webpack
parcel
등등

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./board.js"></script>
<link rel="stylesheet" href="./board.css" />
<script type="text/javascript">
//전역변수 선언자리
function getBoardSold() {
//마진은 버튼을 클릭했을 때 호출함수임
console.log("getBoardSold");
//createRequest(); 비동기통신객체를 생성하기
xhrObject = createRequest2(); //비동기통신객체를 리턴값으로 받기
console.log(xhrObject);
const url = "./boardSellAction.html";
xhrObject.open("GET", url, true); //true:async, false : sync-이럴거면 ajax필요없음
xhrObject.onreadystatechange = soldProcess;
xhrObject.send();
}
//요청에 대한 응답이 다운로드 되었을 때
//서버로 부터 전달된 상태값이 200번 일때
//호출되는 함수 - 콜백함수라고 함 - 어떤 조건이 만족되면 시스템이 호출해주는 함수임
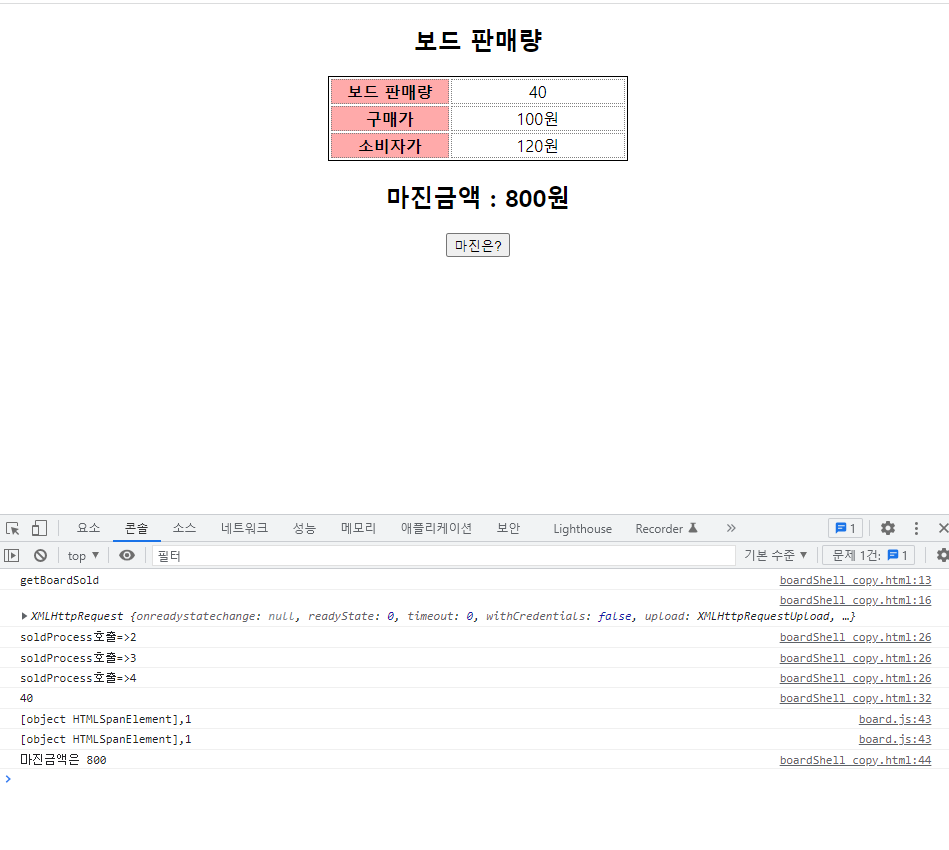
function soldProcess() {
console.log("soldProcess 호출 => " + xhrObject.readyState);
if (xhrObject.readyState == 4) {
//0->1->2->3->4 상태값이 바뀔때마다 콜백함수 호출됨
if (xhrObject.status == 200) {
//응답이 정상처리 됨
const newTotal = xhrObject.responseText;//새로 받아온 값임 boardSellAction에서 받아옴
console.log(newTotal);
const boardSoldEl = document.querySelector("#boardSold");
replaceText(boardSoldEl, newTotal);
//구매가
const costEl = document.querySelector("#cost");
let cost = getText(costEl);
//소비자가
const priceEl = document.querySelector("#price");
let price = getText(priceEl);
//보드 한 개당 마진 금액 계산
let cashPerBoard = price - cost;
let cash = cashPerBoard * newTotal;
console.log("마진금액은 " + cash);
//마진 금액 붙일 곳
const cashEl = document.querySelector("#cash");
replaceText(cashEl, cash);
}
}
}
</script>
</head>
<body>
<!-- 생략하면 text/javascript 임 -->
<script>
window.addEventListener("load", function (event) {
const btnMargin = document.querySelector("#btnMargin");
btnMargin.addEventListener("click", (event) => {
event.preventDefault(); //submit으로 인한 전송처리로 페이지가 새로고침 방지
getBoardSold();
});
});
</script>
<h2>보드 판매량</h2>
<table width="300px" height="80px">
<tr>
<th width="120px">보드 판매량</th>
<td width="180px"><span id="boardSold">10</span></td>
</tr>
<!--
소비자가-구매가=보드 한개당 마진 금액
한개당 마진 금액*판매량=마진금액계산
-->
<tr>
<th>구매가</th>
<td><span id="cost">100</span>원</td>
</tr>
<tr>
<th>소비자가</th>
<td><span id="price">120</span>원</td>
</tr>
</table>
<h2>마진금액 : <span id="cash">0</span>원</h2>
<button type="submit" id="btnMargin">마진은?</button>
</body>
</html>//비동기통신 객체를 생성해서 단을 변수 선언
let xhrObject = null;
//비동기 통신객체 생성하는 함수 구현-단, 리턴 예약어가 없어서 반환 받을 수 없음
function createRequest2() {
//자바스크립트에도 예외 처리가 가능하다.
//참 거짓
//<<<<<거짓6가지>>>>>>>>
//1)false
//2)0---0은 거짓이다.{}:Object=>true,[]:Array=>true
//3)null
//4)undefined
//5)NaN-->not a number
//6)"빈문자열"
try {
//다른 브라우저들은 여기서 컷됨
xhrObject = new XMLHttpRequest(); //constructor
} catch (trymicrosoft) {
try {
//MS의 IE사용자 위한 객체 생성
xhrObject = new ActiveXObject("Msxml2.XMLHTTP");
} catch (error) {
xhrObject = null;
}
}
if (xhrObject == null) {
alert("비동기 통신 객체 생성 에러");
}
return xhrObject;
} //end of createRequest
//span태그가 가지고 있는 텍스트 노드값을 읽어오기
//<td>100</td> 브라우저가 문자로판단. 태그가 없다 text node->속성을 정의 못한다. ->아이디나 클래스를 정의 못한다.
//->어떡하지->span태그 사용해라!(외적인 변화가 없으니까)
//그래서 나는 텍스트노드를 span으로 감싼다. 그리고 아이디를 준다. price, cost, cash등등
//document.querySelector("#id")
//document.querySelector(".class")
//document.querySelector("태그이름")
function getText(el) {
let text = ""; //let-변수, const-상수 ES6문법-이런것이 적용 안되는 브라우저이면 babel(자바스크립트 컴파일러) 또는 번들러 parcel
if (el != null) {
if (el.childNodes) {
//el null스킵, undefined,"",NaN
console.log(el + "," + el.childNodes.length); //1 1
for (let i = 0; i < el.childNodes.length; i++) {
//costEl, priceEl
let childNode = el.childNodes[i]; //el.childNodes[0], el.childNode[1]
//너 텍스트 노드니?
if (childNode.nodeValue != null) {
text = text + childNode.nodeValue;
}
}
}
}
return text;
}
//기존 TextNode의 값을 다른 문자열로 바꾸기
/***********************************************
param1 :document.getElementById("boardSold")
param1 :document.getElementById("#boardSold")
param2 :xhrObject.
************************************************/
function replaceText(el, value) {//el->boardSoldEl(보드 판매량),cashEl(마진계산하는)
if (el != null) {//span
clearText(el); //기존에 있던 10을 지워주세요.
//새로운 텍스트 노드 15를 생성하기
let newNode = document.createTextNode(value); //15
//위에서 생성한 텍스트 노드 값을 el에 붙이는 함수 호출하기
el.appendChild(newNode);//el boardSoldEl-><span>10</span> <span id="boardSold or cash"></span> <span>20</span>
}
}
//기존 태그안에 문자열 지우는 함수 구현
function clearText(el) {
if (el != null) {
//자바스크립트에서는 0이 아닌것은 모두 참이다.(6가지 제외)
if (el.childNodes) {
for (let i = 0; i < el.childNodes.length; i++) {
let childNode = el.childNodes[i];
el.removeChild(childNode);//해당 el 삭제하기-DOM API->직관적이지 않다->유지보수가 어렵다->쓰기싫다
}
}
}
}40
//boardAction.html
<!--만약에... 숫자대신 안녕->NaN not an number가 된다. false이다. -->body {
font-family: sans-serif;
text-align: center;
}
table {
margin-left: auto;
margin-right: auto;
border: 1px solid black;
}
td,
th {
border: 1px dotted gray;
text-align: center;
}
th { /* th는 헤더 무조건 가운데정렬 */
background-color: #ffaaaa;
}'학원수업 > 2월' 카테고리의 다른 글
| Youtube API 사용하기 (0) | 2023.02.09 |
|---|---|
| 02/08 jQuery (0) | 2023.02.08 |
| 02/07 48회차 Google API사용하기 (0) | 2023.02.07 |
| 02/03 47회차 수업 (0) | 2023.02.03 |
| 02/02 JavaScript (forEach, filter) (0) | 2023.02.02 |




댓글