오늘은 웹서비스에 필요한 컨셉을 느껴보는 시간^^
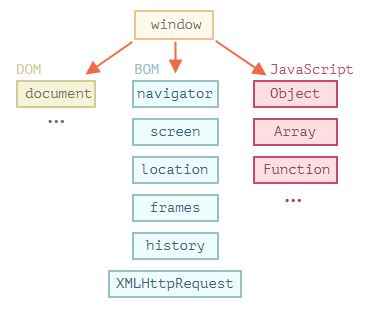
DOM 이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 nodes와 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
html문서 전체를 가리키는 내장객체가 있다.
BOM
브라우저의 내장객체
브라우저 객체 모델(Browser Object Model, BOM)은 문서(document) 이외의 모든 것을 제어하기 위해 브라우저(호스트 환경)가 제공하는 추가 객체를 나타냅니다.
alert/confirm/prompt 역시 BOM의 일부입니다. 문서(document)와 직접 연결되어 있지 않지만, 사용자와 브라우저 사이의 커뮤니케이션을 도와주는 순수 브라우저 메서드이죠.

DOM API 단점-DOM구조가 직관적이지 않다.
DOM API-라우팅(화면분리-한 화면에 모두 보임-SPA[React]) 기능을 구현할 수 없음.
학습목표^^
1.함수를 활용하여 반복되는 코드를 줄여본다.
:양이 줄었는가?
:복잡도는 증가했나? 줄어들었나?
2. 배열-CRUD
:배열 내장함수-filter, join, push
3.DOM 구조 그려보기
~문자열을 이용한 html다루기~
:코드의 양은 늘어나지만 직관적이다. 유지보수 좋다.
:빽틱기호 사용 ``
:DOM API를 빽틱으로 만드는것을 리펙토링이라고 한다.
refectoring
4.라우터 적용해보기
5.페이징 처리
6.TailWind CSS적용해보기
자바스크립트에서 함수는 객체이다.
함수
-자주쓰는 실행코드를 블록 단위로 묶어놓은것
-기능단위로 재사용하기 위해서
-선언하기는 function키워드 사용하거나 arrow funtion처리
-호출:정의되어 있는 함수는 호출해야 비로서 기능이 실행됨
함수의 종류
1. 선언적 함수 : 이름을 붙여서 정의한 함수
-자바스크립트를 읽을때 우선적으로 읽어줌
-호출위치가 자유롭다
2. 익명함수 : 이름없이 정의한 함수
-자체로 호출 불가
-변수에 익명함수를 대입하거나 특정 이벤트 객체에 대입해서 호출
-call back 함수. 이벤트 처리시에 나온다.
3.대입형 함수 = 일급함수 : 변수에 익명함수가 대입된 형태
-일급함수, 고차함수
<!-- 함수를 다른 변수와 동일하게 다루는 언어는 일급 함수를 가졌다고 표현합니다.
예를 들어, 일급 함수를 가진 언어에서는
함수를 다른 함수에 인수로 제공하거나,
함수가 함수를 반환할 수 있으며,
변수에도 할당할 수 있습니다.
고차함수
리턴값으로 함수를 넘길수있다.
-->
4. 즉시 실행 함수 : 함수가 자기자신을 정의하자마자 바로 자신을 호출함
user가 버튼을 누른다
브라우저가 감지한다
XXX.addEventListener((콜백함수), function(){ });
자바에서는
JButton.addActionListener(new ActionListener)
액션리스너는 인터페이스
액션퍼폼드라는 추상 메소드 가질수있다.
인테페이스는 단독으로 인스턴스화 할 수 없다.
구현체 클래스가 필요하다.
자바스크립트의 익명함수와 같다.
innerHTML을 사용하면 태그를 넣을 수 있다. 인터프리터 해서 출력. 내용만 보인다.
innerText도 태그를 넣을 수 있다. 태그를 그대로 출력.
DOM API
querySelector->{ } 객체
querySelectorAll->[ ] 배열
HTML단독으로는 이벤트 처리가 불가능하다.
XMLHttpRequest
XMLHttpRequest (XHR) 객체는 서버와 상호작용할 때 사용합니다. XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있습니다. 이를 활용하면 사용자의 작업을 방해하지 않고 페이지의 일부를 업데이트할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest
XMLHttpRequest - Web API | MDN
XMLHttpRequest (XHR) 객체는 서버와 상호작용할 때 사용합니다. XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있습니다. 이를 활용하면 사용자의 작업을 방해하지 않고 페이
developer.mozilla.org
내장객체가 아니다.
반드시 인스턴스화를 해야 사용할 수 있다.
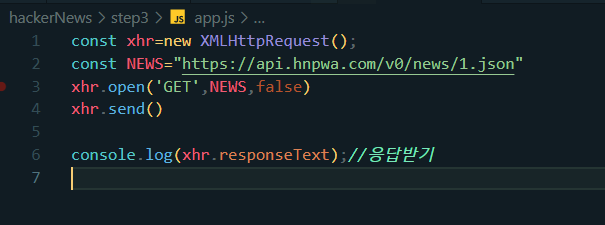
const xhr=new XMLHttpRequest();
상태값=1
xhr.open('GET|POST', url,false[비동기]|true[동기처리])
xhr.send() - 2
요청에 대한 응답이 다운로드 되는중-3
다운로드가 완료되면 4
0->1->-2-3-4 콜백함수 정의 - 시스템 호출
처리는 4번일때 가능함

Document.createElement()
HTML 문서에서, Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다. tagName을 인식할 수 없으면 HTMLUnknownElement (en-US)를 대신 반환합니다.
구문
let element = document.createElement(tagName[, options]);Node.appendChild()
Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙입니다.
#
: 해쉬
북마크같은 기능
HashChange가 일어났다-> 현재 북마크 사용하지않는다.
해쉬체인지는 최상위 객체이고 윈도우 객체안에있다.
HashEvent

hashchage가 window의 객체이다.
어떻게 클릭했는지 알수있나요?
원래 eventListener('click', ()=>~~~)하는데...
<a href="https~!~!~!"></a>
누르면 링크로 이동이 된다.
href의 속성이 클릭을 감지한다.
const xhr = new XMLHttpRequest();
const NEWS = "https://api.hnpwa.com/v0/news/1.json";
const CONTENT = "https://api.hnpwa.com/v0/item/@id.json";
const divcontent = document.createElement("div"); //제목에 대한 상세내용
xhr.open("GET", NEWS, false);
xhr.send();
const news = JSON.parse(xhr.responseText);
const ul = document.createElement("ul");
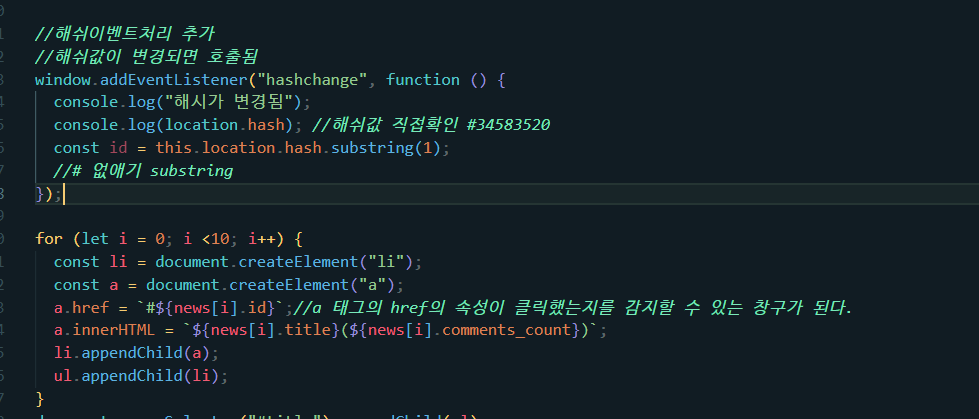
//해쉬이벤트처리 추가
//해쉬값이 변경되면 호출됨
window.addEventListener("hashchange", function () {
// console.log("해시가 변경됨");
// console.log(location.hash); //해쉬값 직접확인 #34583520
const id = this.location.hash.substring(1); //#을 없애주는
console.log("before=====>" + CONTENT);
console.log("after=====>" + CONTENT.replace("@id", id));
xhr.open("GET", CONTENT.replace("@id", id), false);
xhr.send();
const newscontent = JSON.parse(xhr.responseText);
const h1 = this.document.createElement("h1");
console.log(newscontent.title);
h1.innerHTML = newscontent.title;
//title.innerHTML=content.title//가져온것중에 있는 타이틀
divcontent.appendChild(h1)
// console.log(content);
});
for (let i = 0; i < 10; i++) {
const li = document.createElement("li");
const a = document.createElement("a");
a.href = `#${news[i].id}`; //a 태그의 href의 속성이 클릭했는지를 감지할 수 있는 창구가 된다.
a.innerHTML = `${news[i].title}(${news[i].comments_count})`;
li.appendChild(a);
ul.appendChild(li);
}
document.querySelector("#title").appendChild(ul);
document.querySelector("#title").appendChild(divcontent);
함수로 정리하고 라우터도 해주기
const xhr = new XMLHttpRequest();
const NEWS = "https://api.hnpwa.com/v0/news/1.json";
const CONTENT = "https://api.hnpwa.com/v0/item/@id.json";
const divcontent = document.createElement("div"); //제목에 대한 상세내용
const container = document.querySelector("#title");
/* 반복코드 피하기-함수로 묶어줘 */
//아래함수의 사용처는 두군데임
//요청 URL만 바뀜 나머지는 같음
function getData(url) {
xhr.open("GET", url, false);
xhr.send();
return JSON.parse(xhr.responseText);
}
/* 뉴스목록가져오기 */
function newsList(){
const news=getData(NEWS)
const getList=[]
//li태그를 담기 전에 ul태그먼저담기
getList.push('<ul>')
for(let i=0; i<10;i++){
const div=document.createElement("div")
getList.push(//배열의 맨 끝에다가 추가됨
`<li><a href="#${news[i].id}">${news[i].title}(${news[i].comments_count})
</a></li>`
);
}
getList.push("</ul>");
// 빈 문자열 주면 구분자 없는 하나의 합쳐진 HTML문자열을 얻음
container.innerHTML = getList.join("");
console.log(getList.join(""));
}//end of newsList
/* 뉴스 내용 상세보기 */
function newsDetail(){
const id = this.location.hash.substring(1); //#을 없애주는
const newscontent = getData(CONTENT.replace("@id", id));
container.innerHTML = `
<h1>${newscontent.title}</h1>
<div><a href='#'>목록으로</a></div>
`;
}
/* 라우터에서 화면 전환하기 */
function router(){
//글 목록의 링크는 #.그러면 location.href에 #이 들어왔을텐데
//왜 이게 참일까? location.herf에 # 만 들어오면 빈값을 반환
//그래서 이 코드가 작동하는 것임
const routePath=location.hash;
//첫 진입일때는 newList를 호출한다.
if(routePath===""){
newsList();
} else{
newsDetail();
}
}//end of router
window.addEventListener("hashchange",router);
router();함수
객체
배열객체
전개연산자
구조분해할당
'학원수업 > 2월' 카테고리의 다른 글
| 02/07 48회차 Ajax, 비동기 통신 (0) | 2023.02.07 |
|---|---|
| 02/07 48회차 Google API사용하기 (0) | 2023.02.07 |
| 02/02 JavaScript (forEach, filter) (0) | 2023.02.02 |
| 02/01 naver API 이용신청하기 (0) | 2023.02.01 |
| 02/01 UI시험 정리 (0) | 2023.02.01 |




댓글