1.날씨 API 사용하기
https://home.openweathermap.org
Members
Enter your email address and we will send you a link to reset your password.
home.openweathermap.org
무료 날씨예보 API를 사용할수있는 사이트^^

제이쿼리 이용해서 html만들어준다.
1) 날씨 아이콘넣기
https://openweathermap.org/weather-conditions
Weather Conditions - OpenWeatherMap
Weather Conditions Home Weather Conditions
openweathermap.org


2) 시간과 온도 정보 가져오기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>날씨 조회</title>
</head>
<body>
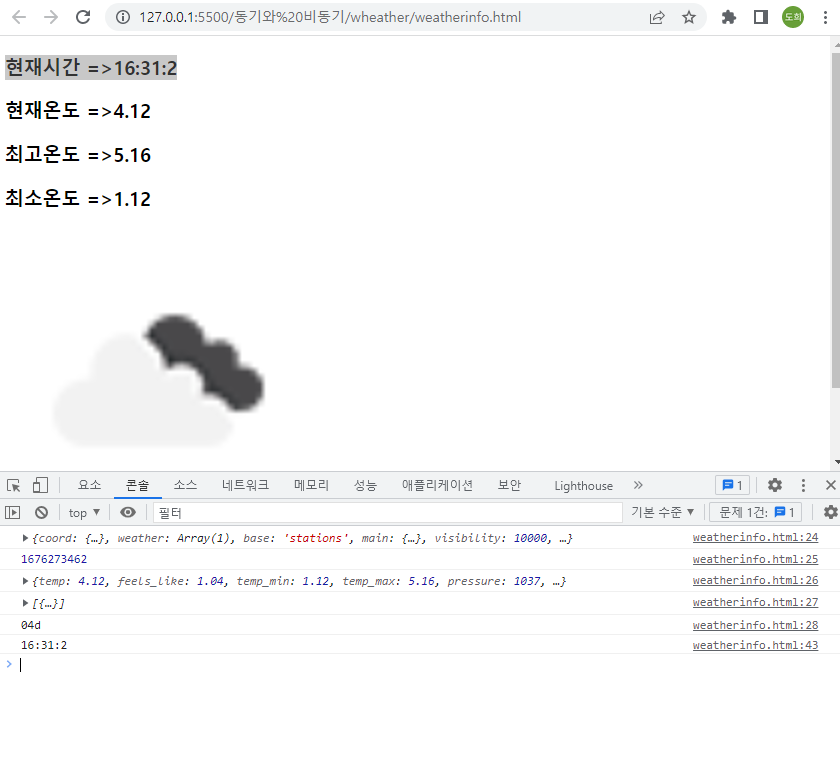
<h3 id="cTime">현재시간 =></h3>
<h3 id="cTemp">현재온도 =></h3>
<h3 id="maxTemp">최고온도 =></h3>
<h3 id="minTemp">최소온도 =></h3>
<h2 class="icon"></h2>
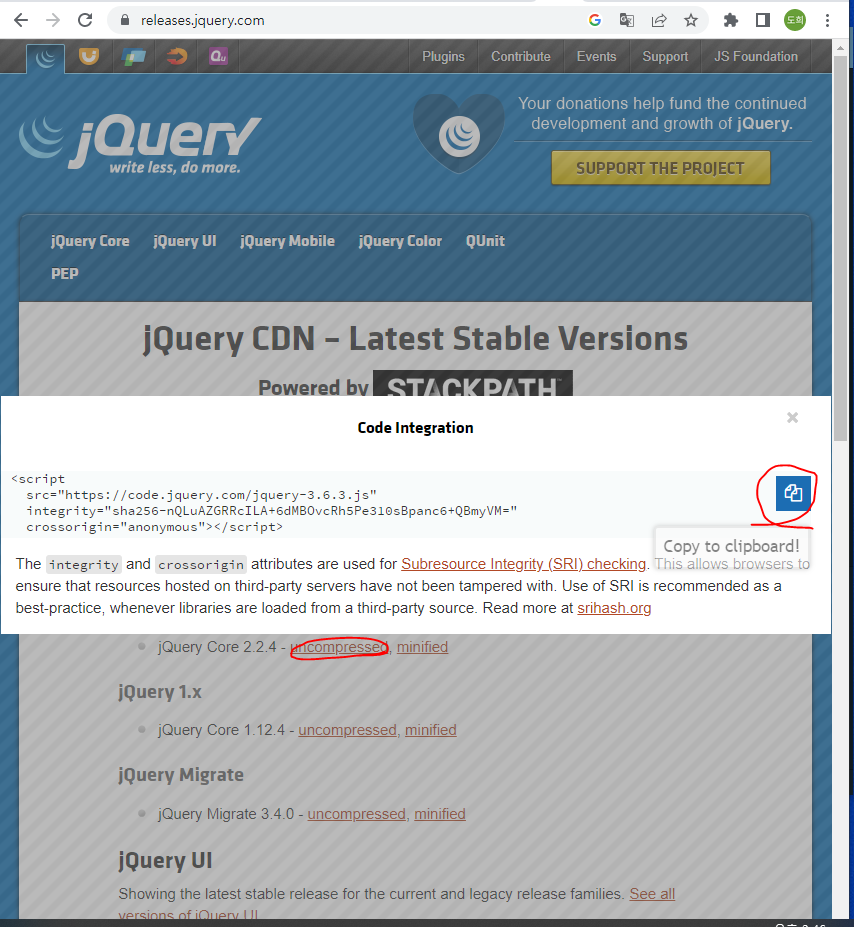
<script
src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM="
crossorigin="anonymous"
></script>
<script>
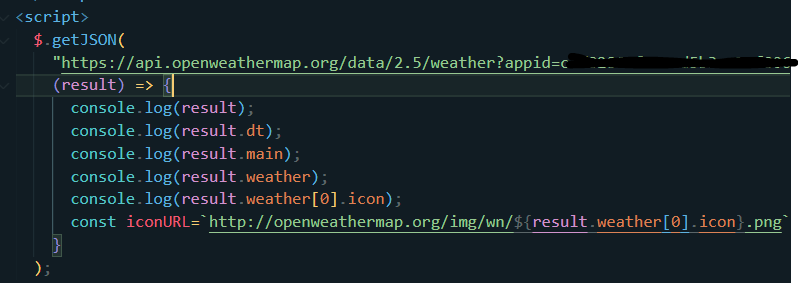
$.getJSON(
"https://api.openweathermap.org/data/2.5/weather?appid=키값^^=Vienna&units=metric",
(result) => {
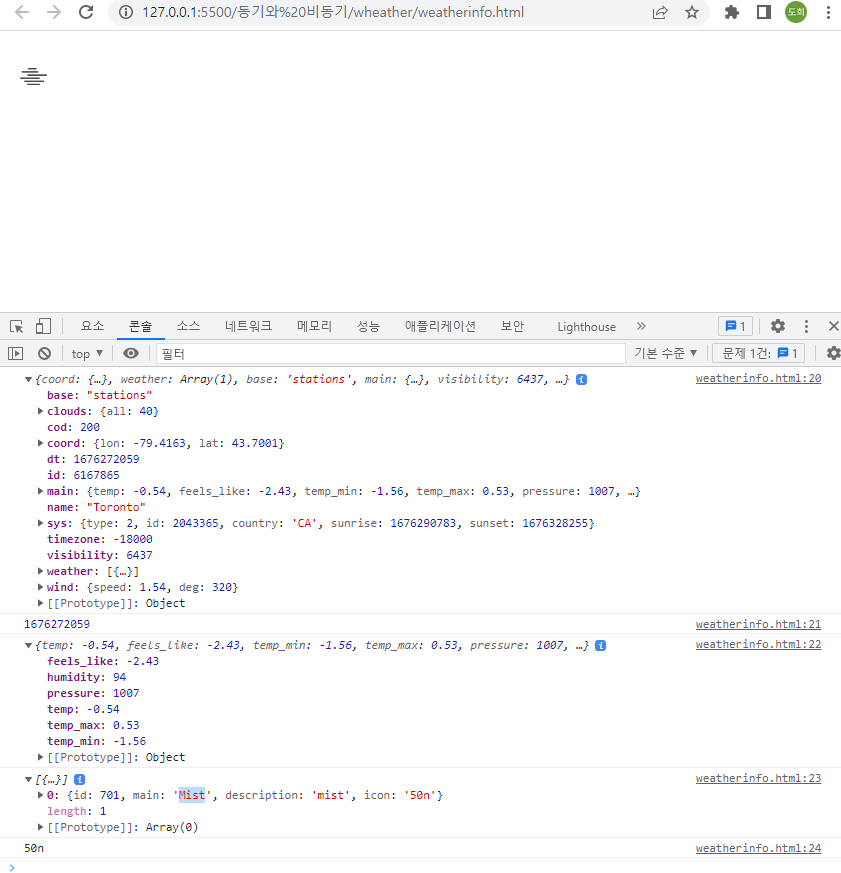
console.log(result);
console.log(result.dt);
console.log(result.main);
console.log(result.weather);
console.log(result.weather[0].icon);
const timeFormat = (t) => {
const cdate = new Date(t * 1000);
const hour = cdate.getHours(); //시 가져오기
const min = cdate.getMinutes(); //분 가져오기
const sec = cdate.getSeconds(); //초 가져오기
return `${hour}:${min}:${sec}`;
};
const dt = result.dt;
const test = timeFormat(dt);
$("#cTime").append(test);
$("#cTemp").append(result.main.temp);
$("#maxTemp").append(result.main.temp_max);
$("#minTemp").append(result.main.temp_min);
console.log(test);
const iconURL = `<img src="http://openweathermap.org/img/wn/${result.weather[0].icon}.png" alt="${result.weather[0].description}"width=300px>`;
$(".icon").html(iconURL);
}
);
</script>
</body>
</html>
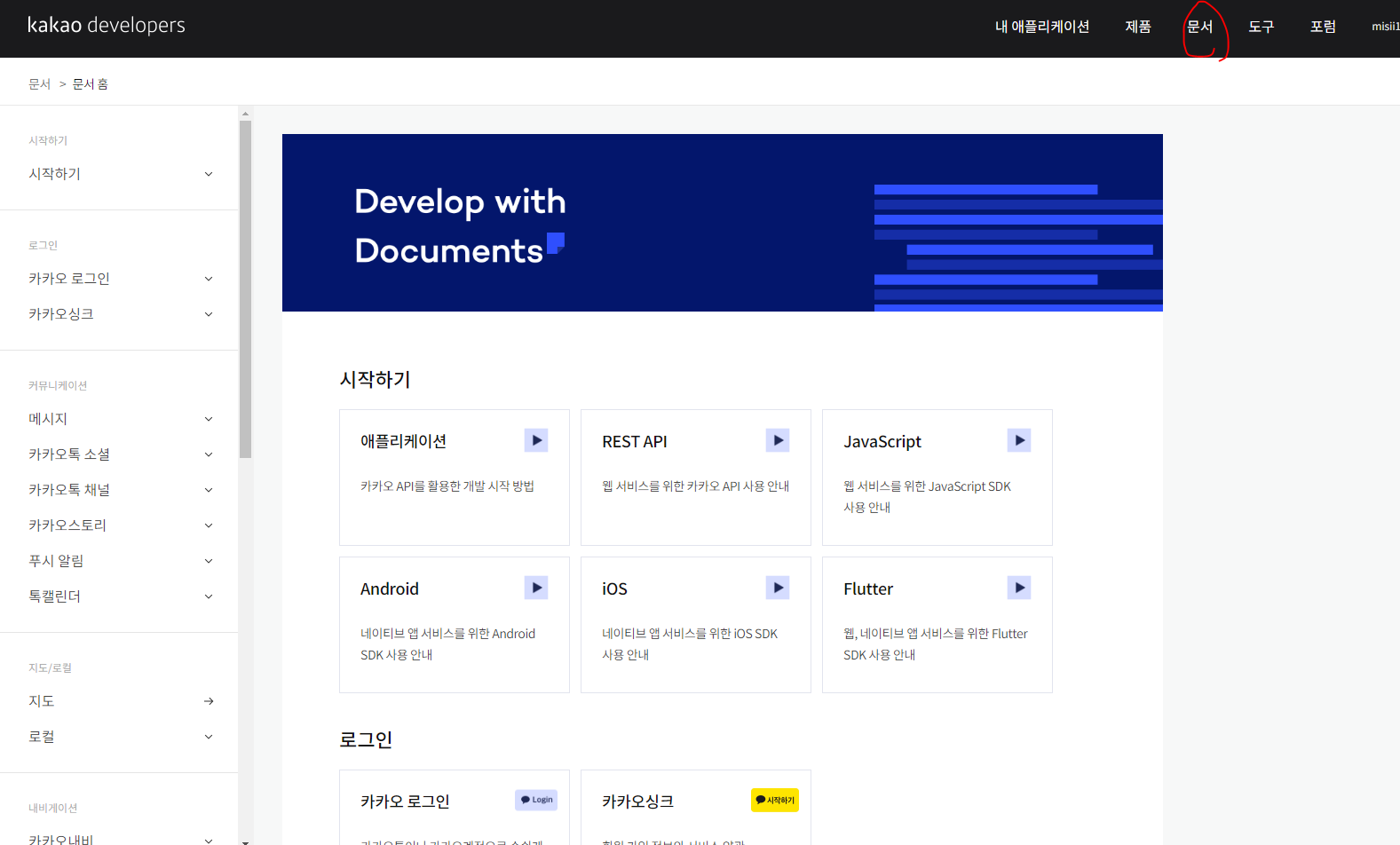
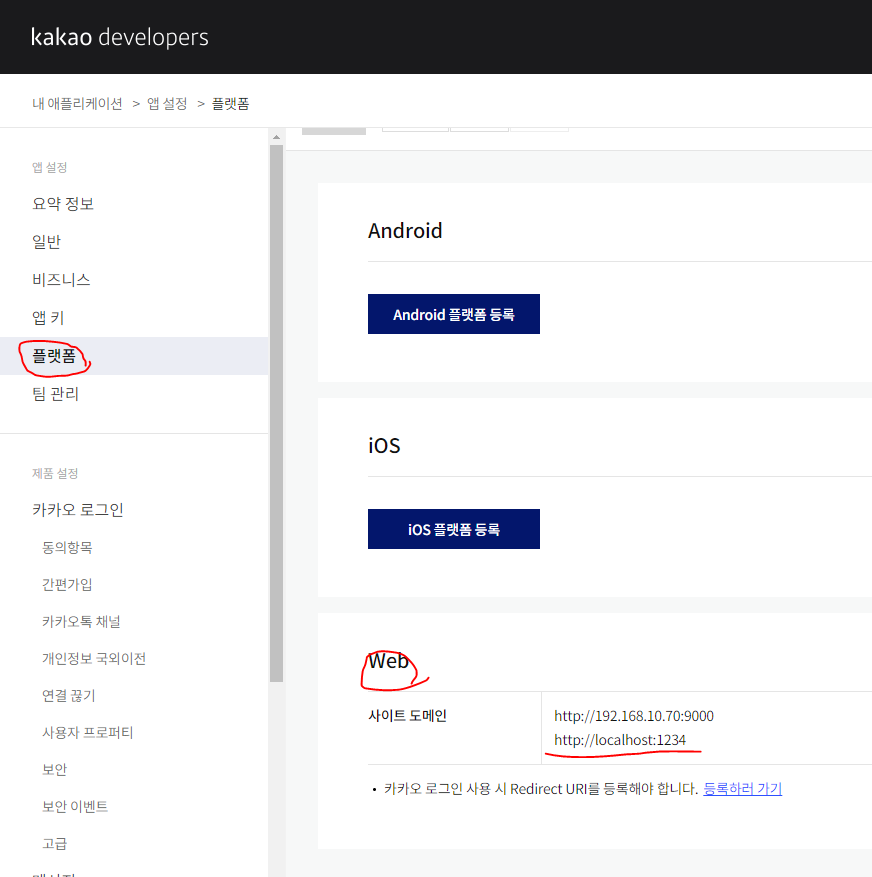
2. 카카오 지도 API사용하기
https://developers.kakao.com/console/app/844069/config/platform
카카오계정
accounts.kakao.com


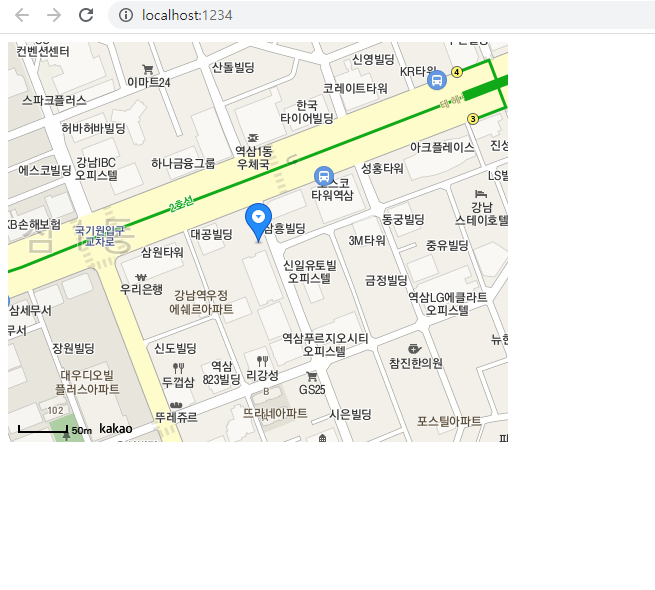
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width: 500px; height: 400px"></div>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키값^^"
></script>
<script>
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(
37.4989931,
127.0329085
) /* 디폴트 위도경도 바꿔주기 */,
level: 3,
};
const map = new kakao.maps.Map(container, options);
const marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(37.4989931, 127.0329085),
});
marker.setMap(map);
</script>
</body>
</html>

'학원수업 > 2월' 카테고리의 다른 글
| 02/14 52회차 수업 - 이벤트 버블링 방어 event.PreventDefault() (0) | 2023.02.14 |
|---|---|
| 02/13 51회차 JavaScript 수업 노트 정리(동기 비동기) (0) | 2023.02.13 |
| 02/09 자바스크립트 JSP React (0) | 2023.02.09 |
| Youtube API 사용하기 (0) | 2023.02.09 |
| 02/08 jQuery (0) | 2023.02.08 |




댓글