GET메소드
링크를 걸 수 있다.
쿼리스크링
헤더에 걸 수 있다.
url
메인메소드가 아니다.
요청을 uniform resource rocate
http protocol Stateless 특징을 갖고있다.
비상태 프로토콜
https는 인증서를 받은 서비스라는 뜻
도메인
url에서 ?뒤에 ===> 쿼리 스트링
쿼리스트링 뒤에 &를 쓰는경우
비밀번호 아이디 둘다 맞아야 한다. 교집합이다.
네트워크 신호에 패킷을 실어 보낸다.
헤더부분에 get방식의 데이터가 들어있다.
프로토콜 통해서 전송 할 수 있다.
RESTFul API
1.get
2.post
3.put
4.delete
브라우저가 읽을 수 있는것 JSON
액션에는 서블릿 or JSP
자바에서는 http프로토콜을 지원안한다.
그래서 자바로 할 수 없다.
API가 없다. 즉 객체가 없다.
태그는 열린태그와 닫힌태그로 구성됨
반드시 &연산자를 넣기
표준이다.
JSP, HTML, JavaScript 등등 다 쓴다.
타입 중에 submit은 즉시 전송한다. button의 기본값이 submit이다. 그래서 페이지 새로고침이 일어난다. 이벤트가 버블링되는것을 방어하기위해 EventPreventDefault를 사용한다. 계속 요청이 일어나기때문에 막아줘야한다.
<button>전송</button> submit이슈가 있음-주의할것
반드시 event.preventDefault()를 호출하여 이벤트 버블링 방어할것
기본 동작 막기
브러우저의 기본 태그들은 기본 이벤트를 갖고 있는 경우가 많습니다. 예로 <a>태그는 클릭시 해당 URL로 이동하고 <form>은 submit시 서버에 폼이 전달돼 새로고침이 됩니다.
이러한 기본 브라우저의 이벤트를 방지하기 위한 방법이 있습니다.
- event.preventDefault()
- return false
event.preventDefault()
콜백함수에 event.preventDefault()을 사용하면 브라우저의 기본 동작을 막을 수 있다. event.preventDefault()을 통해서 기본동작을 멈춘 상태에서 event.defaultPrevented의 값은 true된다. 이것을 이용해서 추가적인 조건도 걸어줄 수있다.
a 태그에 href="" 가 올수있다. 그렇지만 디폴트가 submit이 아니다.
enctype
파일을 전송 할 때 사용한다.
버튼이나 submit에서 재정의 할 수 있다.
GET POST차이
GET방식은 URL과 ? 구분자 뒤에 이어붙여서 전송한다.
POST는 양식 데이터를 본문에 요청한다. 숨겨져있어서 보안이된다.
<form>
HTML <form> 요소는 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타냅니다.
전송시 사용가능한 태그
1.
<button type="submit" onclick="send()" > 전송</button>
버튼으로 onclick 으로 이벤트 처리할수있다.
버튼의 기본 속성은 submit이므로 추가로 submit()호출하지 않아도
action의 페이지로 이동이 일어남
기존의 연결이 끊어지고 새로운 요청이 전송됨
action="XXX.html or XXX.jsp or XXX서블릿"
->페이지가 새로 열림 - 새로운 화면 - 버튼이 있던 화면이 아니다.
2.
<input type="button" value="전송" onclick="send()"/>
submit속성이 디폴트가 아니라서 페이지 이동이 일어나지 않음
3.
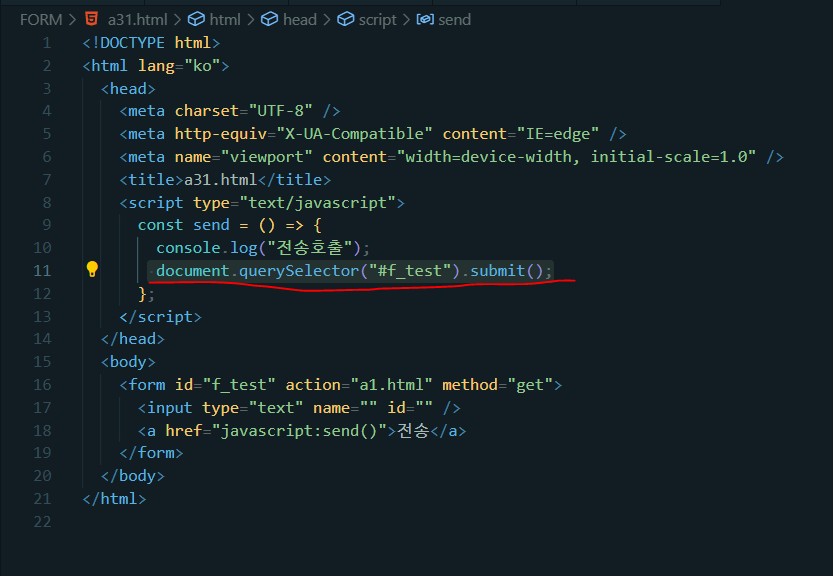
<a herf="javascript:send()">전송</a>
submit속성이 디폴트가 아니라서 페이지 이동이 일어나지 않음
Document.querySelector()
이 Document메서드는 지정된 선택자 또는 선택자 그룹과 일치하는 문서 내의 querySelector() 첫 번째 항목을 반환합니다 . Element일치하는 항목이 없으면 null반환됩니다.

form은 정보를 전송하는 메소드이다.
버튼은 디폴트가 서밋이라 액션에 들어있는 링크로 이동을한다. 액션은 링크만 들어간다.
그런데 2번 3번은 submit이 디폴트가 아니라서 document.queryselector(아이디).submit();으로 전송을 해줘야한다.
그래야 a1.html로 넘어갈수있다.
XML이란 무엇인가요?
Extensible Markup Language(XML)를 사용하면 공유 가능한 방식으로 데이터를 정의하고 저장할 수 있습니다. XML은 웹 사이트, 데이터베이스 및 타사 애플리케이션과 같은 컴퓨터 시스템 간의 정보 교환을 지원합니다. 사전 정의된 규칙을 사용하면 수신자가 이러한 규칙을 사용하여 데이터를 효율적으로 정확하게 읽을 수 있으므로 모든 네트워크에서 데이터를 XML 파일로 손쉽게 전송할 수 있습니다.
package com.day1;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
//form전송시 클라이언트측의 요청을 서블릿이 듣는다.
//메소드 겟이면 doget호출
//post이면 doPost가 호출
//자바가 서블릿이 되기 위한 조건은 반드시 HttpServlet을 상속받는 것이다.
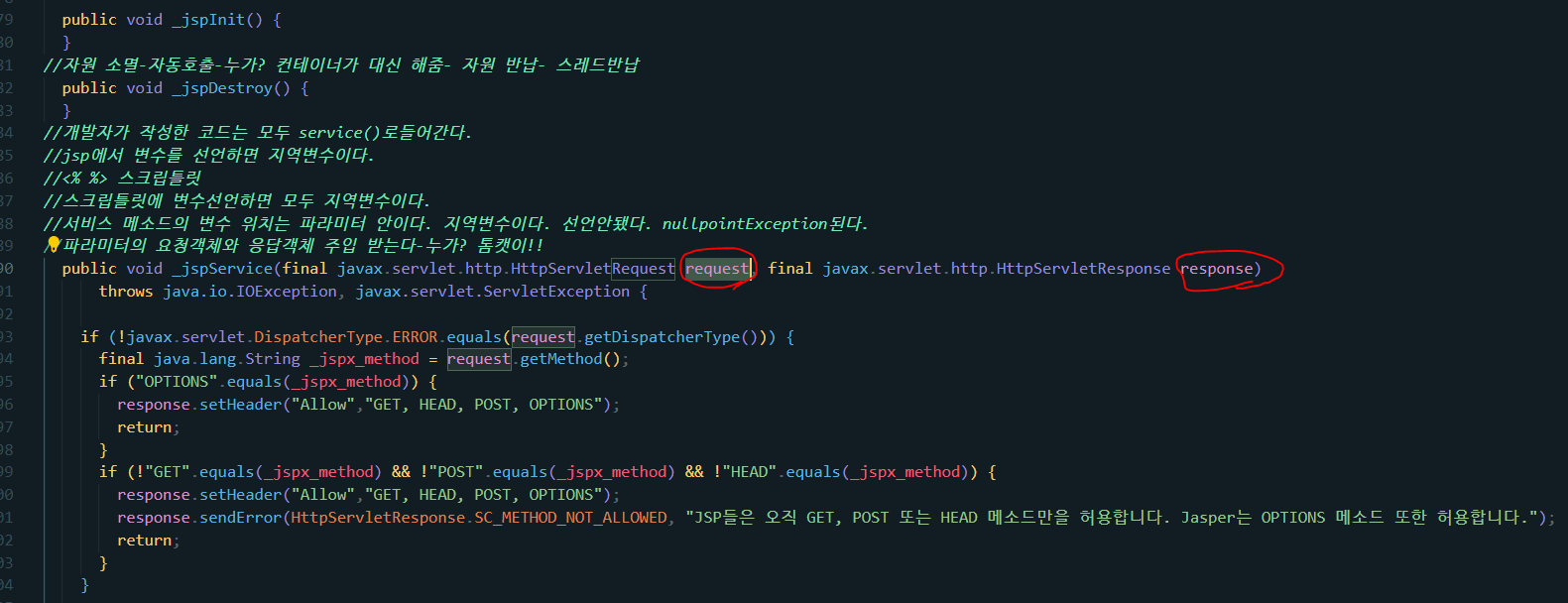
//상속을 받으면 doGet과 doPost를 오버라이딩 할 수 있는데
//이 함수의 파라미터를 통해서 request요청 객체와 response응답 객체를 주입 받는다.
//톰캣 서버에서 주입해줌
//웹 서비스를 위해서는 URL등록이 필수이다.-왜냐면 브라우저가 실행주체이니까
//프로젝트에 필요한 URl들옥은 annotation과 web.xml문서를 통해서 가능하다.
//annotation은 자동이고 편하기는 하지만 수동처리와 비교해서 추가작업이 불가능한 단점이 있다.
//xml문서를 통해서 객체 등록하고 주입 받는다.
//이유는 spring사용시 메이븐 레포를 이용한 프로젝트를 생성하는 경우에 xml문서로 환경을 설정함
//클래스 사이의 객체주입 관계도 xml문서로 처리가 가능하다.
public class HelloServlet extends HttpServlet {
Logger logger=Logger.getLogger(HelloServlet.class);
@Override
public void doGet(HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException
{
System.out.println("doGet호출");
logger.info("doGet 호출 성공");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException
{
System.out.println("doPost호출");
logger.info("doPost 호출 성공");
}
}
애플리케이션 배포란?
빌드를 사용한다는것은 컴파일을 받는다는것이다.
.java로 작성한 파일을 컴파일해준다.
빌드 작업으로 해준다.

JSP에서 Include란?
Include는 JSP, HTML과 같은 리소스의 내용을 현재 페이지에 포함을 시키는 것으로, 구조가 복잡하고 여러명의 개발자가 동시에 개발하기에 용이한 기능입니다.
JSP (JavaServer Pages) is a Java-based technology for creating dynamic web pages. It is often used as a server-side technology for generating dynamic web content based on user requests. JSP pages are processed on the server and the generated HTML is sent to the client browser for display.
JSP provides a simple, clean and easy-to-learn syntax for embedding Java code directly in HTML pages, making it easier for Java developers to create dynamic web content. JSP can access all the Java APIs, including JDBC for database access, JNDI for looking up resources, and JavaBeans for encapsulating business logic. This makes JSP a powerful platform for creating dynamic and interactive web applications.
//서블릿의 초기화 담당 - 톰캣(jsp엔진) 서버가 생성하고 로딩해줌 - 개발자 책임아니다.
//WAS(Web Application server)
톰캣은 WAS이다...
//자원 소멸-자동호출-누가? 컨테이너가 대신 해줌- 자원 반납- 스레드반납
public void _jspDestroy() {
}
//개발자가 작성한 코드는 모두 service()로들어간다.
//jsp에서 변수를 선언하면 지역변수이다.
//<% %> 스크립틀릿
//스크립틀릿에 변수선언하면 모두 지역변수이다.

바벨은 컴파일러이다.
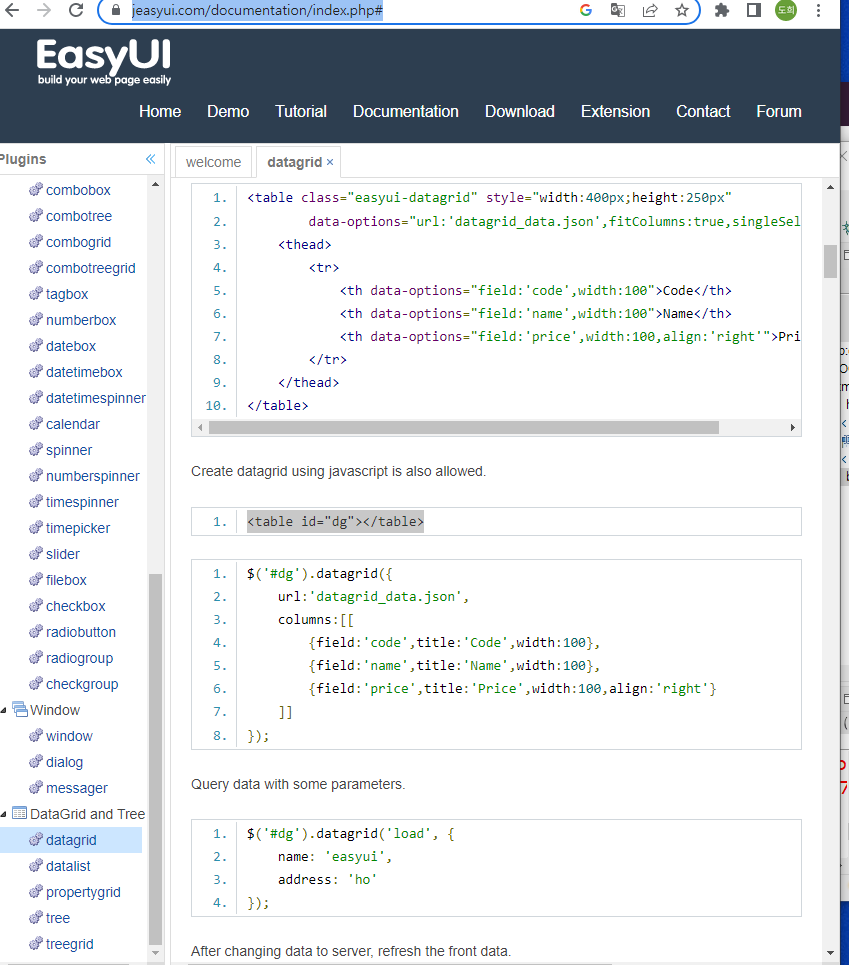
jquery 로 테이블 넣기
https://www.jeasyui.com/documentation/index.php#
Documentation - jQuery EasyUI
www.jeasyui.com


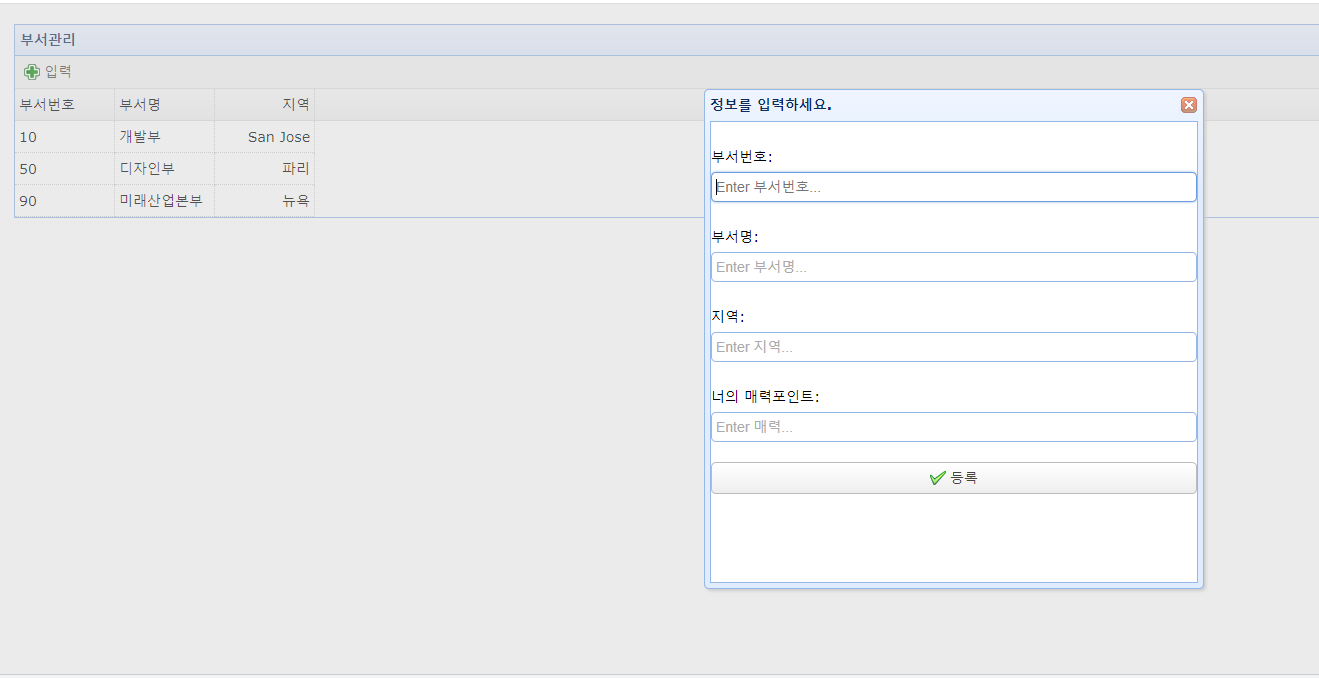
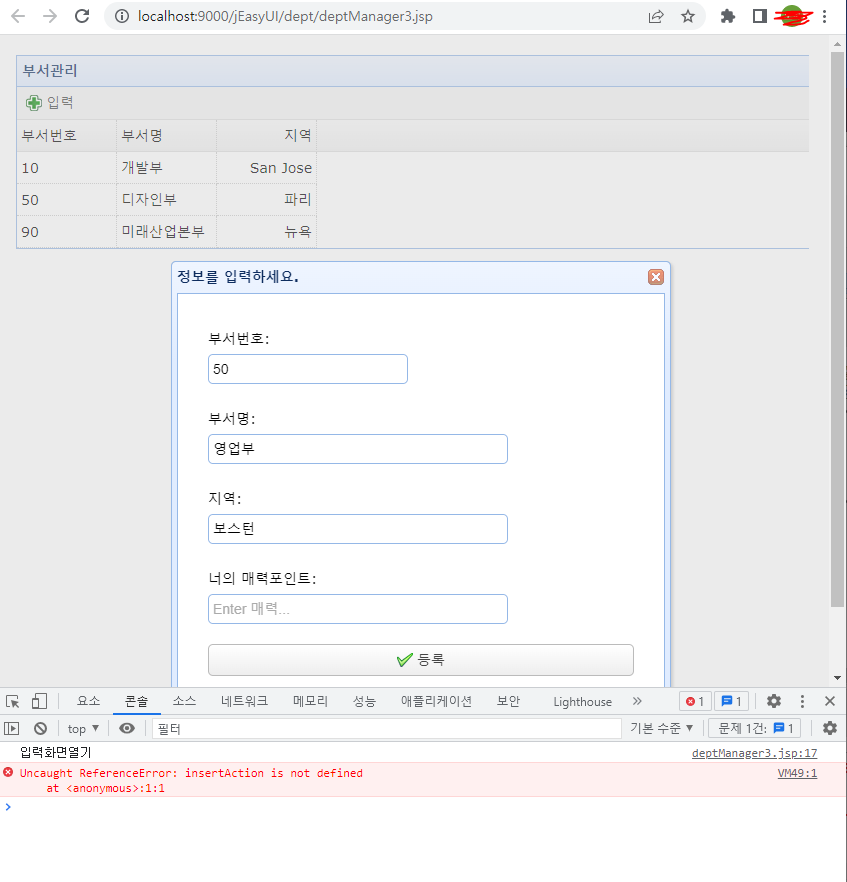
부서관리 DataGrid에 부서를 넣어주고 정보를 입력하면 데이터가 들어가게 하고싶다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부서관리2</title>
<%@ include file="../../common/easyUI_common.jsp" %>
<script type="text/javascript">
const insertForm=()=>{
console.log('입력화면열기');
$('#dg_dept').dialog({
title: '정보를 입력하세요.',
width: 500,
height: 500,
closed: false,
cache: false,
href: 'insertForm.jsp',
modal: true
});
}</script>
</head>
<body>
<table id="dg" toolbar="#toolbar"></table>
<div id="toolbar">
<a
href="javascript:void(0)"
class="easyui-linkbutton"
iconCls="icon-add"
plain="true"
onclick="insertForm()"
>입력</a
>
</div>
<div id="dg_dept">부서정보등록.</div>
<script type="text/javascript">
$('#dg').datagrid({
title:'부서관리',
url:'../dept.json',
columns:[[
{field:'deptno',title:'부서번호',width:100},
{field:'dname',title:'부서명',width:100},
{field:'loc',title:'지역',width:100,align:'right'}
]]
});//부서관리테이블
</script>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부서등록-다이얼로그</title>
<%@ include file="../../common/easyUI_common.jsp" %>
<script type="text/javascript">
const insertAction =()=>{
// console.log("입력 호출 성공")
console.log($("#_easyui_textbox_input1").val()+","+$("#_easyui_textbox_input2").val()+","+$("#_easyui_textbox_input3").val())
const u_deptno=$("#_easyui_textbox_input1").val()
const u_dname=$("#_easyui_textbox_input2").val()
const u_loc=$("#_easyui_textbox_input3").val()
$.ajax({
method:"get",
url:"/dept/innerAction.do"+u_deptno+"&dname"+u_dname+"&loc="+u_loc,
success:function(data){
console.log("톰캣 서버에서 응답으로 보낸 값==>"+data)
}
})
}
</script>
</head>
<body>
<div style="margin:20px 0;"></div>
<div style="margin:30px">
<form id="f_dept" method="get">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="deptno" label="부서번호:" labelPosition="top" data-options="prompt:'Enter 부서번호...'" style="width:200px;">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="dname" label="부서명:" labelPosition="top" data-options="prompt:'Enter 부서명...'" style="width:300px;">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="loc" label="지역:" labelPosition="top" data-options="prompt:'Enter 지역...'" style="width:300px;">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" label="너의 매력포인트:" labelPosition="top" data-options="prompt:'Enter 매력...'" style="width:300px;">
</div>
<div style="text-align:center">
<a href="javascript:insertAction()" class="easyui-linkbutton" iconCls="icon-ok" style="width:100%;height:32px">등록</a>
</div>
</form>
</div>
</body>
</html>'학원수업 > 2월' 카테고리의 다른 글
| 02/16 54회차 수업 JSP (0) | 2023.02.16 |
|---|---|
| 02/15 53회차 수업 JSP Servlet (0) | 2023.02.15 |
| 02/13 51회차 JavaScript 수업 노트 정리(동기 비동기) (0) | 2023.02.13 |
| 02/13 OpenWheather API/ KakaoMap API 사용하기 (0) | 2023.02.13 |
| 02/09 자바스크립트 JSP React (0) | 2023.02.09 |




댓글