
dbLogic.js->qnaDB->Back-end->spring boot
그런데 우리는 댓글형 게시판으로 진행 된다. - 여러가지 유형의 게시판을 고려 해보자
id : notice, qna, transfer
qna_type
전체목록-n건 - 댓글 테이블 고려 대상이 아니다.
상세보기-1건 - 댓글처리 고민 - QNA_COMMENT(select, insert, delete)
상세보기 조회시에서는 추가적으로 qna_comment붙여서 조회해야한다.
[
{}-객체리터럴(Map)-object-한것-row-cloum여러개
,{}-fileList, commentList
,{}
]
List<Map>
댓글형 게시판 조회할때 SQL문

그런데 그룹바이 쓰는법 까먹어서 다시 복습함

comm_no 를 count함수에 넣었다... 그러면 그룹바이 사용 가능하다.
SELECT
q.qna_bno, q.qna_title, q.qna_content,
q.QNA_TYPE,q.qna_hit, q.qna_date, qna_secret
,m.mem_name, m.mem_no, c.comm_no
FROM qna q, MEMBER230324 m
, (SELECT count(comm_no),comm_no,qna_bno
from qna_comment
GROUP BY qna_bno
) c
where q.mem_no = m.mem_no
and q.qna_bno=c.qna_bnoQnADetail.xml로 추가한다.
이미지 다운로드 처리
controller
공통코드처럼 재활용 해서 사용가능
//이미지 다운로드 처리
@GetMapping("imageDownload")
public ResponseEntity<Resource> imageDownload(@RequestParam(value="imageName") String imageName){
log.info("imageDownload");
String fileFolder="D:\\workspace_sts\\mblog-1\\src\\main\\webapp\\pds";
try {
File file = new File(fileFolder, URLDecoder.decode(imageName, "UTF-8"));
HttpHeaders header = new HttpHeaders();
header.add(HttpHeaders.CONTENT_DISPOSITION, "attachment : filename" + imageName);
header.add("Cache-Control", "no-cache, no-store, must-revalidate");
header.add("Pragma" , "no-cache");
header.add("Expires" , "0");
Path path=Paths.get(file.getAbsolutePath());
//이미지 리소스를 읽어서 담기
ByteArrayResource resource=new ByteArrayResource(Files.readAllBytes(path));
return ResponseEntity.ok()//200
.headers(header)//헤더 설정하기
.contentLength(file.length())//파일크기
.contentType(MediaType.parseMediaType("application/octet-stream"))//이미지를 브라우저가 로딩 하지 못하게 함
.body(resource);
}catch(Exception e){
e.printStackTrace();
}
return null;
}//end of imageDownload

khQnAListPage- 부모
RepleBaordFileDetail-자식
부모가 바뀌면 리렌더링된다.
다시그려진다?
브라우저가 Dom Tree를 그리고 Render Tree를 그린다.
부모의 useState가 바뀐다. -> qnaDetailDB

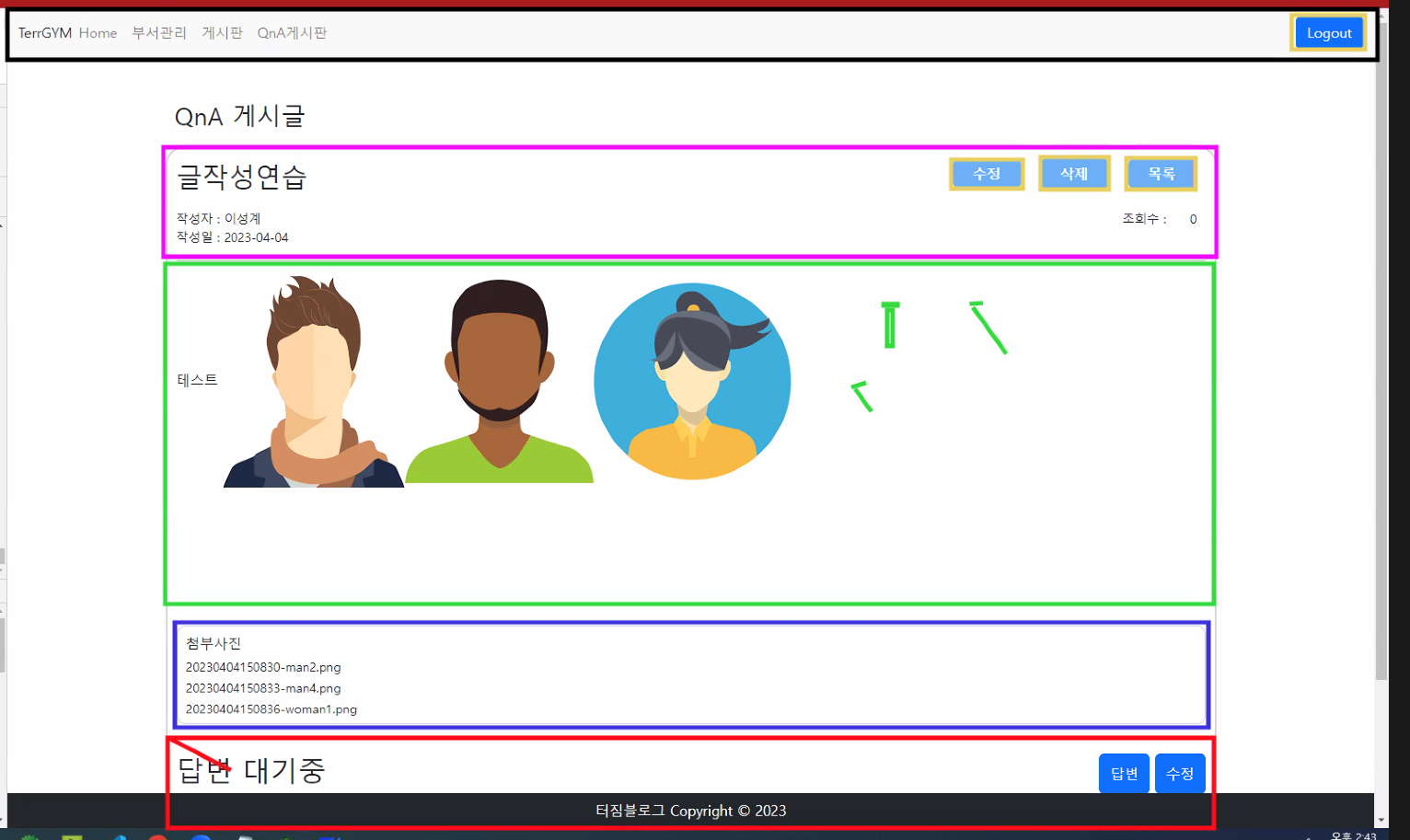
qnaDetail보면 제일 위의 영역이 blogHeader

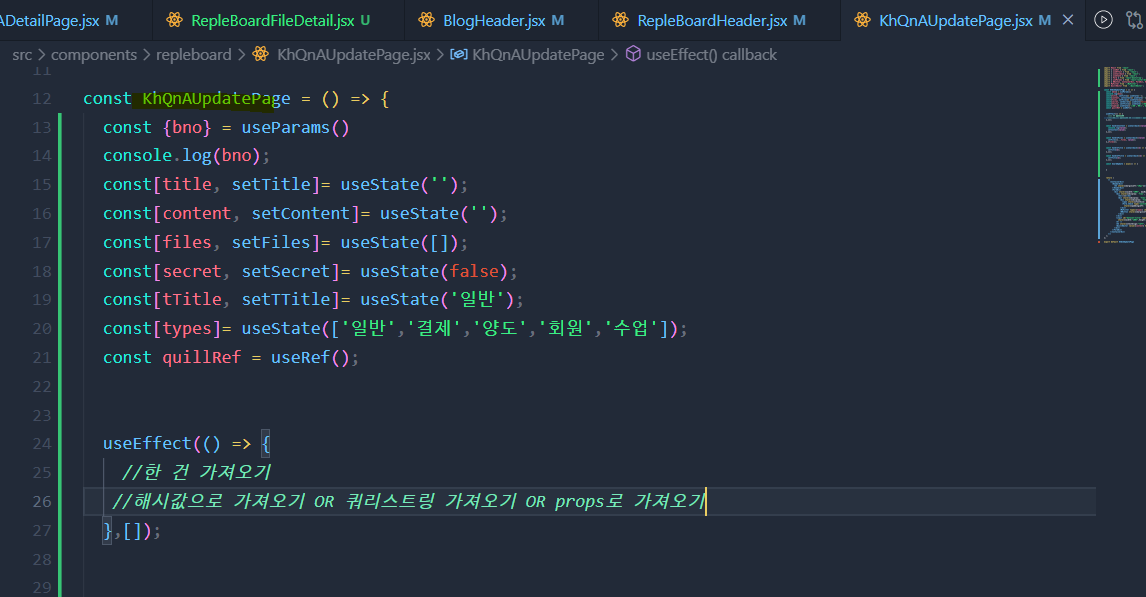
수정버튼을 눌렀을때 이미 저장되어있던 글을 화면에 뿌리고 싶다.
update사용함.

게시판은 계속 코드 보면서 복습하자
'학원수업 > 4월' 카테고리의 다른 글
| 04/11 국비학원 개발자 과정 - (0) | 2023.04.11 |
|---|---|
| 04/07 국비학원 개발자과정 91회차수업 - Redux, CSS 로 네임카드 만들기 (0) | 2023.04.07 |
| 04/06 국비학원 개발자과정 90회차- Redux, YoutubeAPI (0) | 2023.04.06 |
| 04/04 국비학원 개발자과정 - 88회차 React, Spring QnA게시판 (0) | 2023.04.04 |
| 04/03 국비학원 개발자과정 87회차- React와 Spring연결 (0) | 2023.04.03 |




댓글