
Redux복습
Redux는 React와 함께 사용되는 상태 관리 라이브러리입니다. Redux는 단방향 데이터 흐름을 따르며, 상태 변경을 예측 가능하게 만듭니다. Redux의 흐름은 다음과 같습니다.
1.
Action 액션은 상태를 변경하기 위한 일종의 메시지입니다. 액션은 type 필드를 가지며, 상태 변경을 위한 추가적인 데이터를 포함할 수 있습니다.
2.
Reducer 리듀서는 액션을 받아서 상태를 변경하는 함수입니다. 리듀서는 이전 상태와 액션을 입력으로 받고, 새로운 상태를 반환합니다. 리듀서는 순수 함수여야 하며, 동일한 입력에 대해서는 항상 동일한 출력을 반환해야 합니다.
Store 스토어는 애플리케이션의 상태를 보관하는 객체입니다. 스토어는 리듀서와 함께 생성됩니다. 액션을 디스패치하면 스토어는 현재 상태와 액션을 리듀서에게 전달하고, 리듀서가 반환한 새로운 상태를 스토어에 저장합니다.
3.View 뷰는 사용자에게 보여지는 UI입니다. 뷰는 스토어에서 상태를 읽고, 상태에 따라 UI를 업데이트합니다. 뷰는 액션을 디스패치할 수도 있으며, 액션을 디스패치하면 스토어에서 상태를 업데이트하고, 뷰는 이를 감지하여 UI를 다시 그립니다.
Redux의 흐름은 단방향 데이터 흐름을 따르므로, 상태의 변경을 예측 가능하게 만듭니다. 또한, Redux는 애플리케이션의 상태를 중앙에서 관리하기 때문에, 여러 컴포넌트 간에 상태를 공유하기가 쉽습니다.
리덕스 흐름 이해하기
리덕스는 가장 많이 사용하는 리액트 상태 관리 라이브러리입니다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있다. 또한,
velog.io
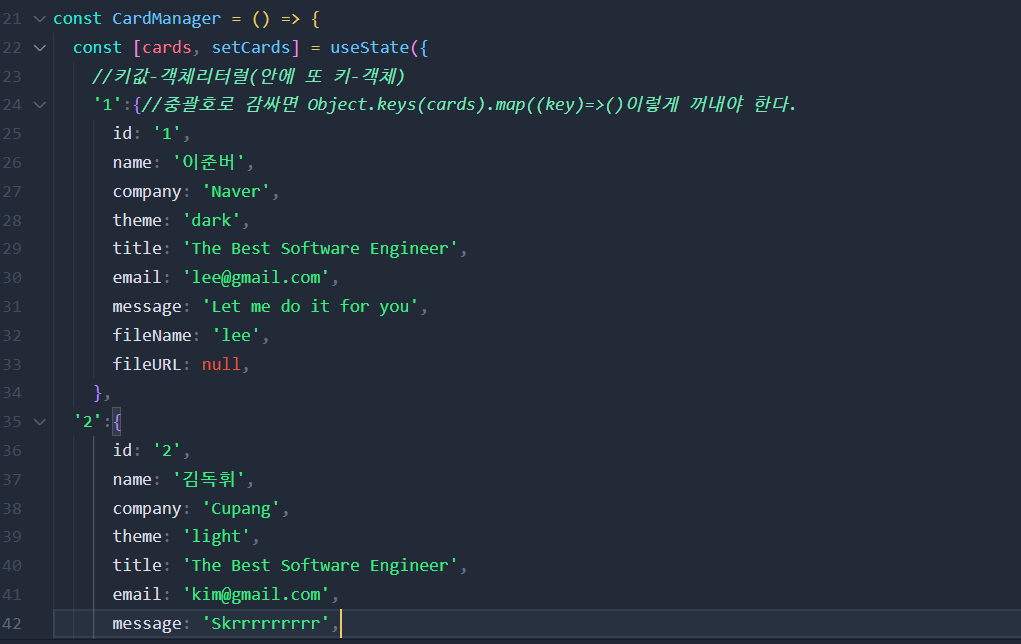
객체리터럴에 접근하기

1,2,3의 정보가 담긴 객체 리터럴이 있다.
여기의 키값 1,2,3에 대응하는 밸류값이 map이다.
안의 밸류값을 가져올때는

이렇게 꺼내온다.

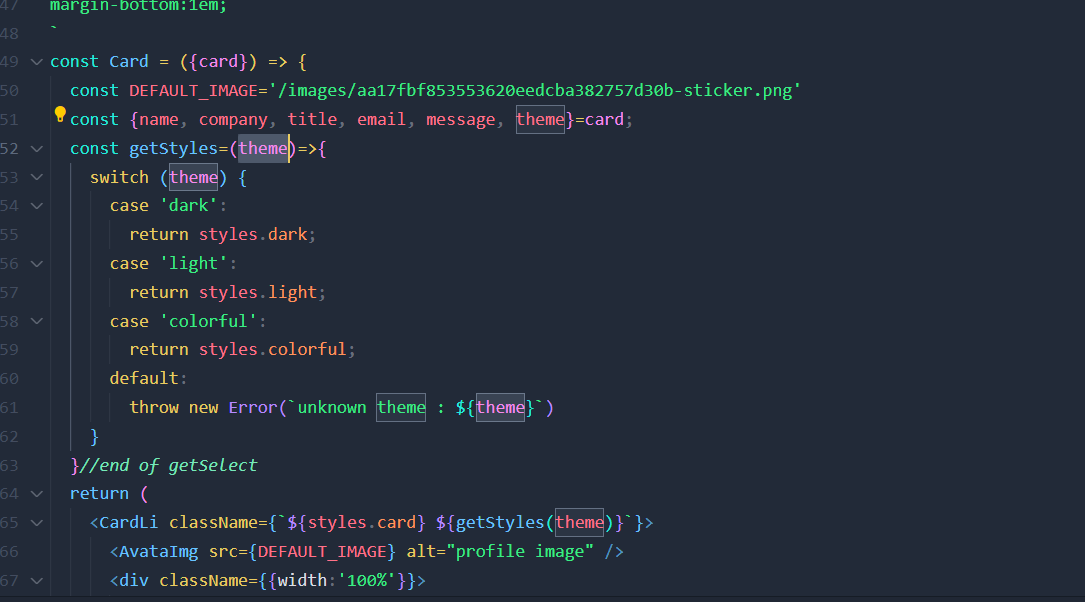
카드에서 구조분해 할당으로 theme값만 가져온다.

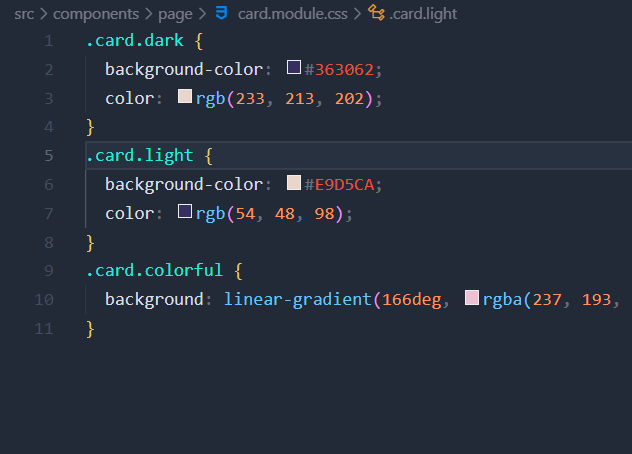
CSS를 모듈화 해서 사용하였다.
https://arnopark.tistory.com/628
[React] 12. CSS 모듈 사용하기
안녕하세요. 박기린 입니다. 이번엔 ReactJS의 스타일링 모듈인 CSS에 대해 알아보겠습니다. css 모듈을 사용하는 이유 모든 React 프로젝트에는 css모듈이 내장되어 있습니다. 기존의 css 파일은 컴포
arnopark.tistory.com

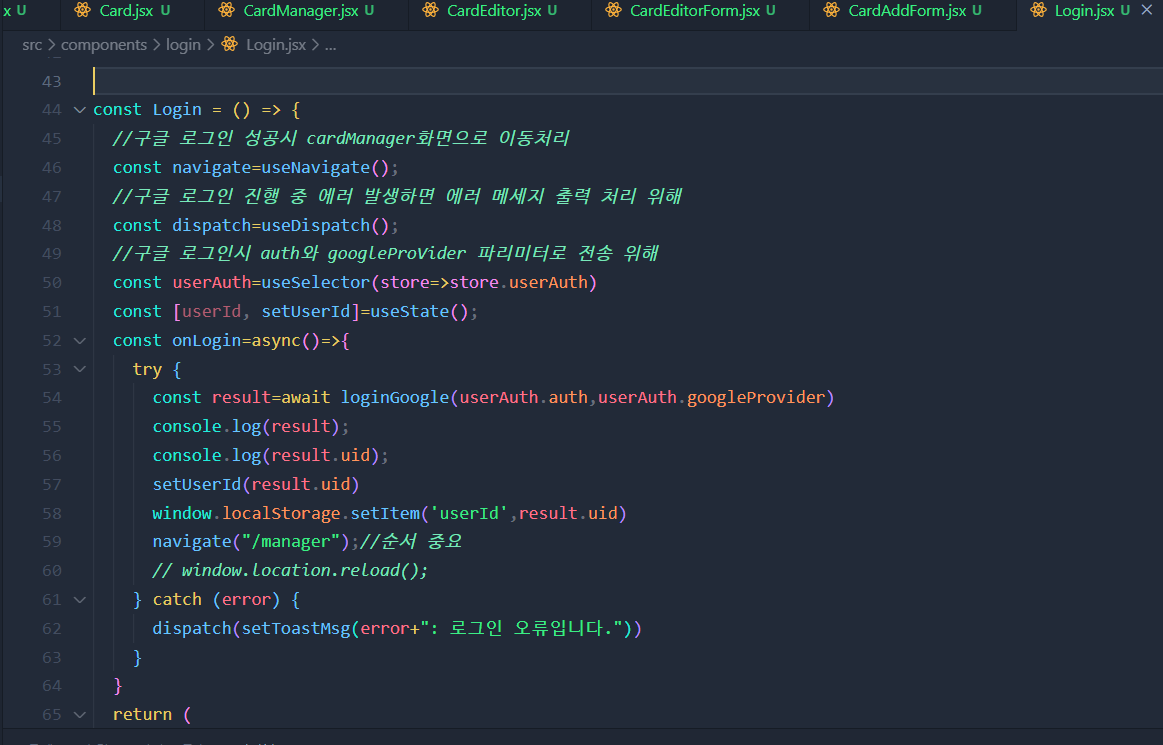
로그인할때 Redux를 사용함

'학원수업 > 4월' 카테고리의 다른 글
| 04/12 국비학원 개발자과정 - Spring Security (0) | 2023.04.12 |
|---|---|
| 04/11 국비학원 개발자 과정 - (0) | 2023.04.11 |
| 04/06 국비학원 개발자과정 90회차- Redux, YoutubeAPI (0) | 2023.04.06 |
| 04/05 국비과정 개발자 89회차 수업- QnA게시판 글 상세보기, 이미지 다운, 글수정 (0) | 2023.04.05 |
| 04/04 국비학원 개발자과정 - 88회차 React, Spring QnA게시판 (0) | 2023.04.04 |




댓글