면접질문
1. 조인에 대해서 설명
2. 자료구조에서 스택과 큐의 차이점
3. Ajax에 대해서 설명
4. MVC패턴에 대해 설명
5. 컬렉션 프레임 워크 설명해봐라
6. ArrayList / LinkedList 차이가 뭔지
자료구조란?
데이터 값의 모임 = 자료구조
자료구조는 데이터를 구성하고 조직하는 방법을 정의하는 컴퓨터 과학의 핵심 개념입니다. 데이터를 효율적으로 저장, 조작, 검색 및 관리하기 위해 사용됩니다.
자료구조는 각각의 데이터 요소들을 어떤 형태로서 저장하고 관리할지를 결정합니다. 즉, 데이터를 효율적으로 조작하기 위한 방법론을 제공합니다. 예를 들어, 배열, 연결 리스트, 스택, 큐, 트리, 그래프 등이 자료구조의 일부입니다.
각각의 자료구조는 특정한 방식으로 데이터를 저장하고 접근하는 방법을 가지며, 이러한 특성에 따라 효율성과 성능이 달라질 수 있습니다. 따라서 특정한 문제나 작업에 가장 적합한 자료구조를 선택하고 사용하는 것이 중요합니다.
스택 (STACK)이란?
📌 스택의 개념

스택(stack)이란 쌓아 올린다는 것을 의미한다.
따라서 스택 자료구조라는 것은 책을 쌓는 것처럼 차곡차곡 쌓아 올린 형태의 자료구조를 말한다.
📌 스택의 특징
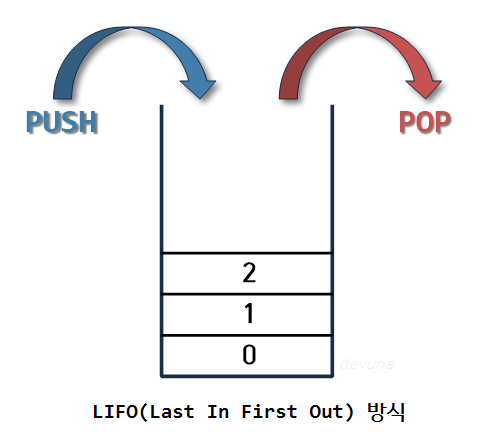
스택은 위의 사진처럼 같은 구조와 크기의 자료를 정해진 방향으로만 쌓을수 있고,
top으로 정한 곳을 통해서만 접근할 수 있다.
top에는 가장 위에 있는 자료는 가장 최근에 들어온 자료를 가리키고 있으며,
삽입되는 새 자료는 top이 가리키는 자료의 위에 쌓이게 된다.
스택에서 자료를 삭제할 때도 top을 통해서만 가능하다.
스택에서 top을 통해 삽입하는 연산을 'push' , top을 통한 삭제하는 연산을 'pop'이라고 한다.
따라서 스택은 시간 순서에 따라 자료가 쌓여서 가장 마지막에 삽입된 자료가 가장 먼저 삭제된다는
구조적 특징을 가지게 된다.
이러한 스택의 구조를 후입선출(LIFO, Last-In-First-Out) 구조이라고 한다.
그리고 비어있는 스택에서 원소를 추출하려고 할 때 stack underflow라고 하며,
스택이 넘치는 경우 stack overflow라고 한다. (그 유명한 사이트 "stack overflow " 의 이름이 여기서 유래 된 것!)
📌 스택의 활용 예시
스택의 특징인 후입선출(LIFO)을 활용하여 여러 분야에서 활용 가능하다.
- 웹 브라우저 방문기록 (뒤로 가기) : 가장 나중에 열린 페이지부터 다시 보여준다.
- 역순 문자열 만들기 : 가장 나중에 입력된 문자부터 출력한다.
- 실행 취소 (undo) : 가장 나중에 실행된 것부터 실행을 취소한다.
- 후위 표기법 계산
- 수식의 괄호 검사 (연산자 우선순위 표현을 위한 괄호 검사)
큐(QUEUE)란?
📌 큐의 개념

Queue 의 사전적 의미는 1. (무엇을 기다리는 사람, 자동차 등의) 줄 , 혹은 줄을 서서 기다리는 것을 의미한다.
따라서 일상생활에서 놀이동산에서 줄을 서서 기다리는 것, 은행에서 먼저 온 사람의 업무를 창구에서 처리하는 것과 같이
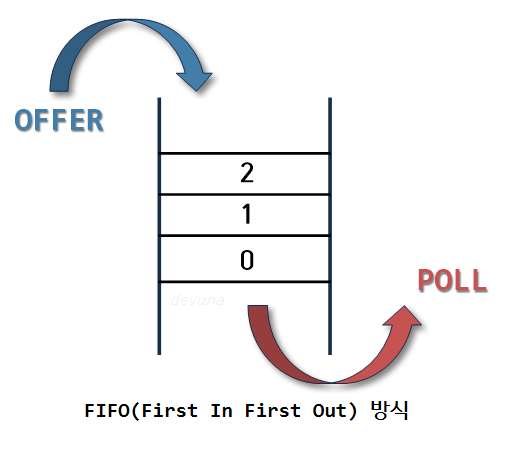
선입선출(FIFO, First in first out) 방식의 자료구조를 말한다.
📌 큐의 특징
정해진 한 곳(top)을 통해서 삽입, 삭제가 이루어지는 스택과는 달리
큐는 한쪽 끝에서 삽입 작업이, 다른 쪽 끝에서 삭제 작업이 양쪽으로 이루어진다.
이때 삭제연산만 수행되는 곳을 프론트(front), 삽입연산만 이루어지는 곳을 리어(rear)로 정하여
각각의 연산작업만 수행된다. 이때, 큐의 리어에서 이루어지는 삽입연산을 인큐(enQueue)
프론트에서 이루어지는 삭제연산을 디큐(dnQueue)라고 부른다.
- 큐의 가장 첫 원소를 front / 가장 끝 원소를 rear
- 큐는 들어올 때 rear로 들어오지만 나올때는 front부터 빠지는 특성
- 접근방법은 가장 첫 원소와 끝 원소로만 가능
- 가장 먼저 들어온 프론트 원소가 가장 먼저 삭제
즉, 큐에서 프론트 원소는 가장 먼저 큐에 들어왔던 첫 번째 원소가 되는 것이며,
리어 원소는 가장 늦게 큐에 들어온 마지막 원소가 되는 것이다.
📌 큐의 활용 예시
큐는 주로 데이터가 입력된 시간 순서대로 처리해야 할 필요가 있는 상황에 이용한다.
- 우선순위가 같은 작업 예약 (프린터의 인쇄 대기열)
- 은행 업무
- 콜센터 고객 대기시간
- 프로세스 관리
- 너비 우선 탐색(BFS, Breadth-First Search) 구현
- 캐시(Cache) 구현
출처 : https://devuna.tistory.com/22
[자료구조] 스택 (STACK), 큐(QUEUE) 개념/비교 /활용 예시
[자료구조] 스택 (STACK), 큐(QUEUE) 개념/비교 /활용 예시/ 실생활 활용 스택 (STACK)이란? 📌 스택의 개념 스택(stack)이란 쌓아 올린다는 것을 의미한다. 따라서 스택 자료구조라는 것은 책을 쌓는 것
devuna.tistory.com
AJAX는
내가 리액트로 비동기 처리를 했기때문에 순간 면접에서 기억이 안나 답을 못했다ㅠㅠㅠ
Asynchronous JavaScript and XML의 약자로, 비동기적으로 서버와 브라우저 간에 데이터를 교환하기 위한 웹 개발 기술입니다. AJAX를 사용하면 웹 페이지를 새로고침하지 않고도 데이터를 가져오거나 전송할 수 있어 사용자 경험을 향상시킬 수 있습니다.
일반적으로 AJAX는 다음과 같은 주요 구성 요소로 이루어져 있습니다:
- JavaScript: AJAX 요청을 생성하고 서버로부터 데이터를 처리하는 JavaScript 코드가 필요합니다. JavaScript는 브라우저에서 실행되며, AJAX 요청을 보내고 응답을 처리하는 역할을 합니다.
- XMLHttpRequest 객체: AJAX 요청을 생성하고 서버로부터 데이터를 비동기적으로 가져오기 위해 사용됩니다. 이 객체를 사용하여 서버와의 통신을 수행하고, 데이터를 비동기적으로 주고받습니다.
- 서버: AJAX 요청을 받아들이고 처리하는 서버 측 스크립트 또는 API가 필요합니다. 서버는 요청을 처리하고 데이터를 반환하며, 일반적으로 JSON, XML 또는 텍스트 형식으로 응답합니다.
AJAX의 작동 원리는 다음과 같습니다:
- 사용자의 특정 동작(버튼 클릭, 입력 등)을 JavaScript 이벤트로 감지합니다.
- JavaScript 코드에서 XMLHttpRequest 객체를 생성하고 요청을 초기화합니다. 요청 방식(GET 또는 POST), 요청 URL, 데이터 등을 설정합니다.
- XMLHttpRequest 객체를 사용하여 서버에 비동기적으로 요청을 보냅니다. 요청은 백그라운드에서 처리되므로 페이지 전체를 새로고침할 필요가 없습니다.
- 서버는 요청을 받아들이고 처리한 후, 데이터를 JSON, XML 또는 텍스트 형식으로 응답합니다.
- JavaScript 코드에서 서버의 응답을 비동기적으로 받아 처리합니다. 응답을 사용하여 동적으로 웹 페이지의 일부를 업데이트하거나 필요한 작업을 수행합니다.
AJAX를 사용하면 웹 페이지의 일부만 업데이트할 수 있으므로 사용자의 인터랙션에 반응성을 제공하고, 데이터를 효율적으로 전송하고 처리할 수 있습니다. 이는 웹 애플리케이션의 성능과 사용자 경험을 향상시킬 수 있는 강력한 기술입니다.
리액트에서 비동기 처리를 위해 주로 사용되는 기술은 다음과 같습니다:
- Axios: Axios는 자바스크립트 기반의 HTTP 클라이언트 라이브러리로, 비동기적으로 서버와 데이터 통신을 할 수 있습니다. Axios는 Promise 기반으로 동작하며, 간편한 API를 제공하여 HTTP 요청을 보내고 응답을 처리할 수 있습니다.
- Fetch API: Fetch API는 브라우저 내장 기능으로, 네트워크 요청을 보내고 응답을 처리하는 기능을 제공합니다. Fetch API는 Promise를 반환하며, 서버와의 비동기 통신을 단순하게 처리할 수 있습니다.
- Async/Await: Async/Await은 자바스크립트의 비동기 처리를 위한 문법적인 개선입니다. Async 함수 내에서 Await 키워드를 사용하여 비동기 작업의 결과를 기다릴 수 있습니다. 이를 통해 비동기 코드를 동기적으로 작성할 수 있어 가독성을 향상시킬 수 있습니다.
- Promises: Promise는 비동기 작업의 결과를 나타내는 객체로, 성공 또는 실패와 관련된 상태와 그 결과 값을 가질 수 있습니다. Promise는 비동기 작업의 상태 변화에 따라 콜백 함수를 실행할 수 있고, then()과 catch() 메서드를 사용하여 비동기 작업의 결과를 처리할 수 있습니다.
위의 기술들은 리액트 애플리케이션에서 비동기 데이터 통신을 처리하기 위해 자주 사용되는 방법입니다. 이 중에서도 Axios와 Fetch API는 널리 사용되며, Async/Await과 Promises는 비동기 처리를 보다 편리하게 다룰 수 있는 문법적인 도구입니다. 선택은 개발자의 선호도와 프로젝트 요구에 따라 달라질 수 있습니다
내가프로젝트에서 썻던것들... 다음에 질문 받았을때는 대답 잘할수있음ㅇㅇ
'기술면접준비' 카테고리의 다른 글
| 페이지 로딩속도 개선 방법 (0) | 2023.07.31 |
|---|---|
| 스프링프레임워크와 스프링 부트의 차이점 (0) | 2023.07.27 |
| SSR(서버 사이드 렌더링) VS CSR(클라이언트 사이드 렌더링) (0) | 2023.07.25 |
| 06/22 기술면접 준비 (0) | 2023.06.26 |
| 06/21 면접 공부 (0) | 2023.06.22 |

댓글