오전 : SQL응용 시험
오후 : html수업
UI구현을 잘 해두어야 제공되는 라이브러리를 사용할 수 있다.
블록요소에는 사이즈가 있다. 자동 줄바꿈이다.
인라인 요소에는 자체 크기가 없다. 무조건 오른쪽으로 쓴다.
자바의 FlowLayout같은 느낌이다.
요소=태그=엘리먼트=노드
1. 인라인 요소
-크기 없음, 자동 줄바꿈이 안일어난다. <br /> <br> : 리액트안됨
2. 블록요소
-자동으로 줄바꿈이 된다.
html은 오타를 내도 거의 봐줌...
실제론 솔루션과 만나는 부분에서 문제가 생길수도
<div>는 블록요소이다.
인라인요소와 블록요소 양쪽을 다 사용할 수 있는거는 -을 사용해서 연결

순서대로 들어간다.
</div> 무언가를 넣을수있는 공간..?
<!DOCTYPE html>
<!--선언문html-->
<html lang="en">
<head>
<meta charset="UTF-8" />
<!--전세계 표준포맷-->
<!--explorer에 여러버전 혹시 낮은 버전 동작이 될 때 최신 익스플로러로 렌더링해줌-->
<!--edge버전부터 크롬 v8엔진 사용-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--view포인트가 있어야 모바일 디바이스가 모바일 페이지를 제대로 출력 하이브리드 앱-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>윈도우 사이즈</title>
<style>
.tag {
display: inline-block; /*컨텐츠 감싸준다*/
background-color: aquamarine;
font-size: 48px;
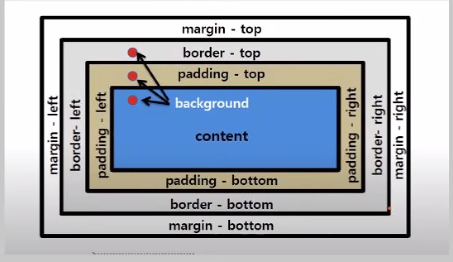
padding: 16px; /*상하좌우가 16픽셀*/
margin-top: 16px;
margin-bottom: 30px;
}
div {
width: 200px;
height: 200px;
background-color: blueviolet;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="tag">윈도우 사이즈</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
// window.addEventListener('resize',()=>{//에로우 펑션
window.addEventListener("resize", function () {
//모니터의 화면 크기이다.
console.log(
`window.screen : ${window.screen.Width},${window.screen.Height}`
);
//url탭(세션아이디를 쿠키에 저장함)과 전체적인 브라우저의 크기임
//전체적인 브라우저 크기
console.log(
`window.outer : ${window.outerWidth},${window.outerHeight}`
);
//inner는 웹페이지에 스크롤 바를 포함한다.
console.log(
`window.inner : ${window.innerWidth},${window.innerHeight}`
);
//스크롤바가 제외된 문서만 사이즈
console.log(
`document(문서만) : ${document.documentElement.clientWidth},${document.documentElement.clientHeight}`
);
}); //자바람다식지원
</script>
</body>
비교
</html>'학원수업 > 1월' 카테고리의 다른 글
| 01/19 국비학원 39회차 HTML, CSS, JS (1) | 2023.01.19 |
|---|---|
| 01/18 국비학원 38회차 HTML수업 (0) | 2023.01.18 |
| 01/16 국비학원 36회차 (Node.js, 자바오라클연동) (0) | 2023.01.16 |
| 01/13 국비학원 35회차 오라클(도서관리시스템) (0) | 2023.01.13 |
| 01/12 국비학원 자바 오라클 연동 (0) | 2023.01.12 |




댓글