
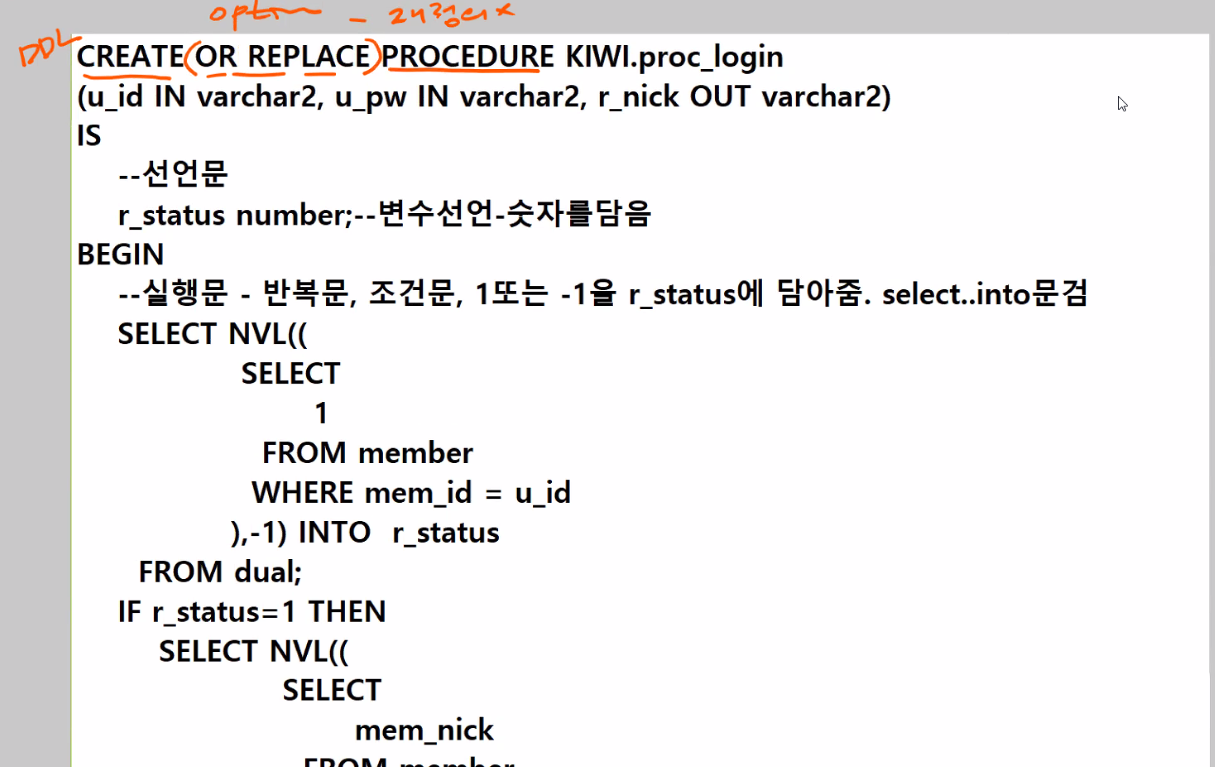
create할때 or replace가 없으면 재정의를 할 수 없다.
이름이 있는 프로시저는 저장 프로시저이다.
select into는 프로시저만 쓸 수 있다.
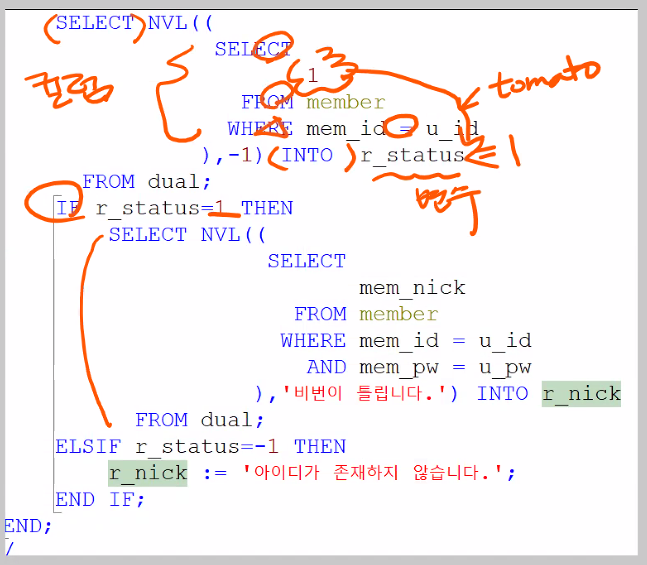
into 다음에는 변수이다. r_status는 변수이다.
한번에 하나만 담을 수 있다.
한개의 로우만 담을 수 있다.
튜플을 담는것은 ?
컬럼을 담는것은?
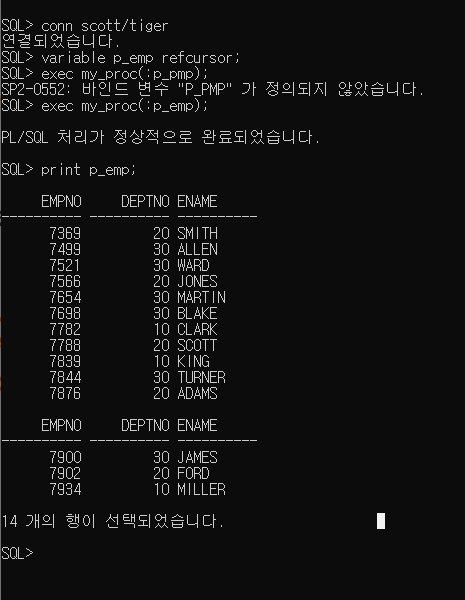
프로시저에 여러 맵을 담을려면 커서가 필요하다.


null이 있으면 nullpointexception방지.
적어도 요청한것에 대한 화면은 볼 수 있다.
HTML
HTML은 마크업 언어로 화면을 그려줌
태그라는 이름으로 화면을 지원
자바스크립트를 이용해서는 이벤트 처리, 업무 프로세스, 로직을 지원할 수 있다.
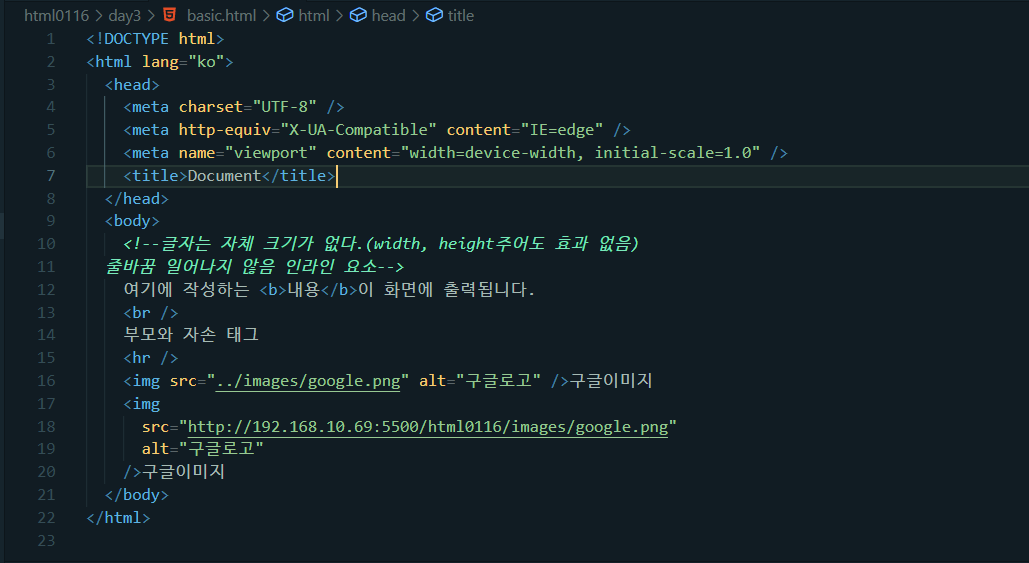
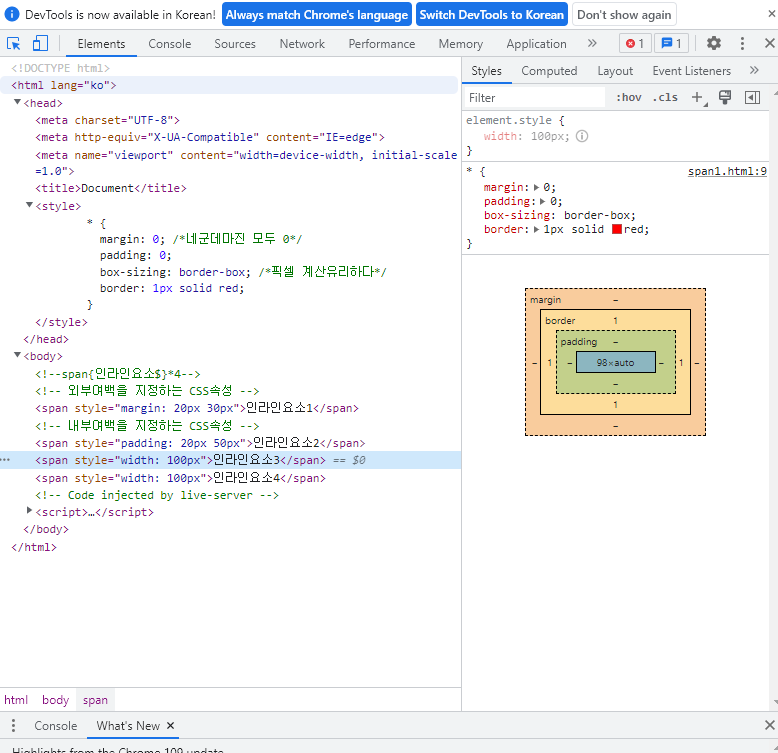
인라인요소
왼쪽에서 오른쪽으로 수평적으로 쌓임
인라인 요소안에 블록 요소는 불가
블록요소
상자를 만들기 위한 요소
수직적으로 쌓인다.
자동 개행처리가 된다.
부모의 크기 만큼 자동으로 늘어난다.
세로방향은 콘텐츠의 크기 만큼 자동으로 줄어든다.
블록요소는 블록안에 블록요소를 담을수 있고 인라인 요소도 담을 수 있다.
기본적인 문법
앞 : 시작태그
뒤 : 닫힌태그, 종료태그
<태그>내용</태그> ---자동완성기능이 있다.
요소 (Elements) : 태그안에 포함되어있는 내용까지
부모태그와 자식태그의 관계
태그안에 내용부분에 또다른 요소를 포함
<태그>
<태그>내용</태그>------------자손태그
</태그>
속성
<태그 속성 = "값">내용</태그>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인요소와블록요소</title>
<style>
*{
margin:0;/*네군데마진 모두 0*/
padding: 0;
box-sizing: border-box;/*픽셀 계산유리하다*/
border:1px solid red;
}
div{
width: 300px;
height: 300px;
background-color: aquamarine;
border: 2px solid black;
}
span{
width: 300px;
height: 300px;
background-color: antiquewhite;
border: 2px solid black;
}
.s1{
display:block;
width: 300px;
height: 300px;
background-color: burlywood;
border: 2px solid black;
}
</style>
</head>
<body>
<div>div1</div>
<div class="d1">div2</div>
<span>span1</span>
<span= class ="s1">span2</span=>
</body>
</html>
<!-- span태그는 높이와 폭을 주어도 먹지않음
자체적으로 크기가 없으니 크기를 지정할 수도 없다.
블로요소는 크기를 변경 할 수 있다.
display:inline or block or inline-block
none을 주면 화면에 안보임 jf.setVisible(false);와 같은느낌
-->s1클래스에 넣어줌

span은 원래 크기가 안바뀐다. 그러나 block이라고 지정을 해줬다.
그래서 바뀌어서 페이지가 출력됐다.

https://developer.mozilla.org/ko/docs/Web/CSS/position
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
position
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
relative
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 오프셋은 다른 요소에는 영향을 주지 않습니다. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같습니다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성합니다. table-*-group, table-row, table-column, table-cell, table-caption 요소에 적용했을 때의 작동 방식은 정의되지 않았습니다.

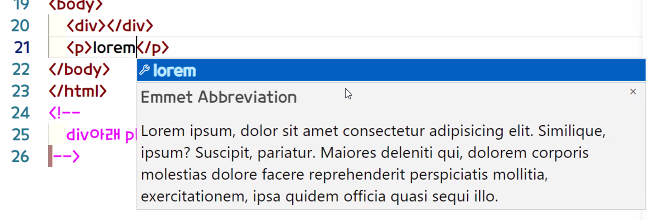
더미테이블이 필요할 때가 있다 그럴때 lorem을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>제목</title>
</head>
<body>
<h1>Hello</h1>
<div>
<p>Welcom to HTML</p>
<p>함께 HTML을 배워봅시다</p>
<!—주석 : 출력되지 않습니다 →
</div>
</body>
</html>: 문서의 버전이 HTML5 임을 브라우저에 알림 : HTML 문서 전체를 감싸는 태그. 태그 바깥에 다른 태그가 있으면 안 된다 : HTML 문서에 대한 정보를 나타내는 부분. 하나만 존재해야 하고, 태그 영역 바 로 아래에 둔다 : HTML 문서의 문자집합으로 “utf-8”을 사용함을 의미 : 제목 표시줄에 나타날 내용 입력, 브라우저 상단 탭에 보여진다. <body> : 브라우저에 실제적으로 보여지는 부분을 나타냄. 하나만 존재해야 한다 <h1> : body 안에서 단락의 제목을 표현하는 태그 <div> : 구역을 표시하는 태그. 브라우저 상 보여지진 않지만 <p>태그 영역을 하나의 구역으로 묶는다 <p> : 문단을 표시하는 태그 <!—comment → : HTML 문서의 주석표현 방식이며 주석 처리된 내용은 브라우저가 해석하지 않 는다.
<header>
HTML <header> 요소는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다.
<video>: 비디오 삽입 요소
HTML <video> 요소는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다. 오디오 콘텐츠에도 사용할 수 있으나, <audio> 요소가 사용자 경험에 좀 더 적합합니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Video
<video>: 비디오 삽입 요소 - HTML: Hypertext Markup Language | MDN
HTML <video> 요소는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다. 오디오 콘텐츠에도 사용할 수 있으나, <audio> 요소가 사용자 경험에 좀 더 적합합니다.
developer.mozilla.org
절대경로-처음부터 끝까지 다 적음
상대경로-권장사항, 현재 내 위치를 기준으로 찾음
점.하나이면 현재 내가 바라보는 경로
점..두개이면 현재 내 위치의 상위 경로
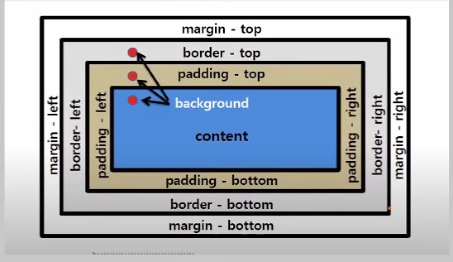
box-sizing
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
바깥쪽은 마진
안쪽은 보더
더 안쪽은 패딩

padding : 100
위아래 오왼 다 100
padding : 30px 50px
위아래 30
옆 50
padding 30 50 70
시계방향순으로 값넣어줌
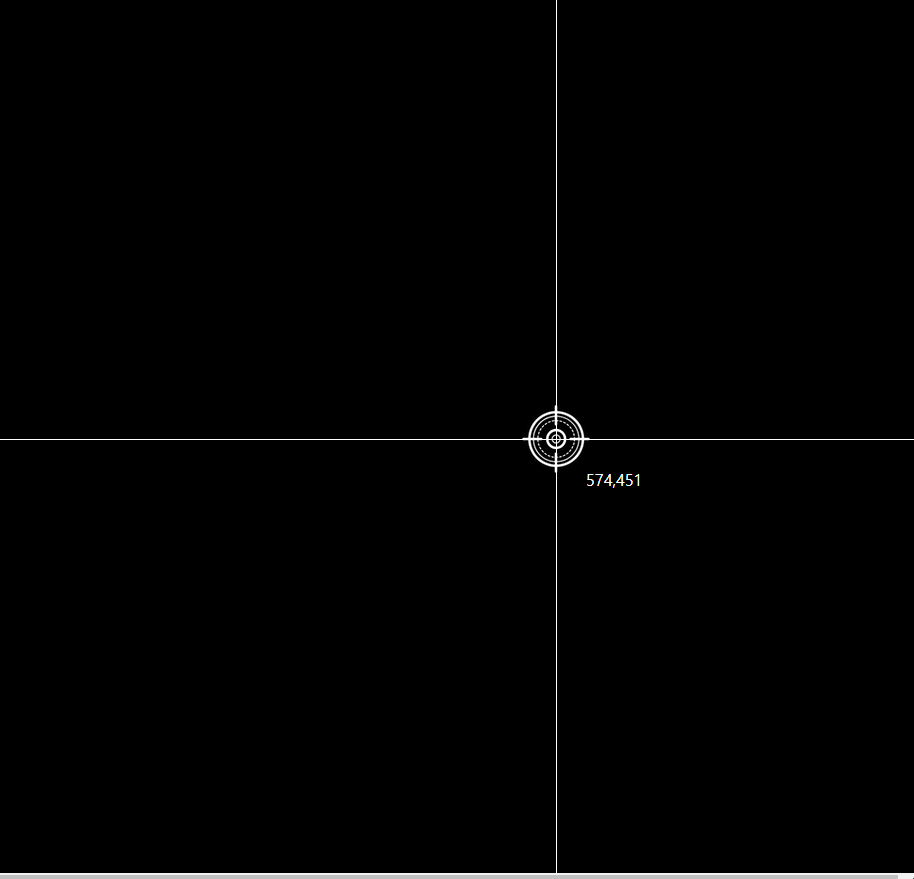
모니터의 제일 왼쪽 위부터 0,0 좌표가 시작된다.
블록요소는 정해진 사이즈를 제외한 나머지가 여백으로 채워진다.
빈칸처럼 보여도 빈칸이 아니다
여백 꽉차있다.
좌표페이지 만들기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./coordinate.css" />
</head>
<body>
<div class="line horizontal"></div>
<div class="line vertical"></div>
<img class="target" src="../images/target.png" alt="target" />
<span class="loc">좌표값여기</span>
<script type="text/javascript">
/* 변수 선언시에는 var를 쓰지 않음
무시당할수도...
let,const(final)
윈도우 객체의 자손 객제임-document-여기서는 coordinate.html전체 */
//자바스크립트 언어로 html문서의 태그를 접근하려면 document객체가 제공하는
//함수 querySelector사용함
const vertical = document.querySelector(".vertical");
const horizontal = document.querySelector(".horizontal");
const target = document.querySelector(".target");
const loc = document.querySelector(".loc");
document.addEventListener("mousemove", (event) => {
//액션이벤트랑 같다.
const x = event.clientX;
const y = event.clientY;
console.log(`${x} ${y}`);
vertical.style.left = `${x}px`;
horizontal.style.top = `${y}px`;
target.style.left = `${x}px`;
target.style.top = `${y}px`;
loc.style.left = `${x}px`;
loc.style.top = `${y}px`;
loc.innerHTML=`${x},${y}`;
});
</script>
</body>
</html>body {
background-color: black;
}
.line {
position: absolute;
background-color: white;
}
.horizontal {
width: 100%;
height: 1px;
top: 50%;
}
.vertical {
width: 1px;
height: 100%;
left: 50%;
}
.loc {
color: azure;
top: 50%;
left: 50%;
position: absolute;
transform: translate(30px, 30px);
}
.target {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
css는 안에 들어가는 것이다. 디자인 꾸미위해서.
캐스캐이딩 스타일 시트

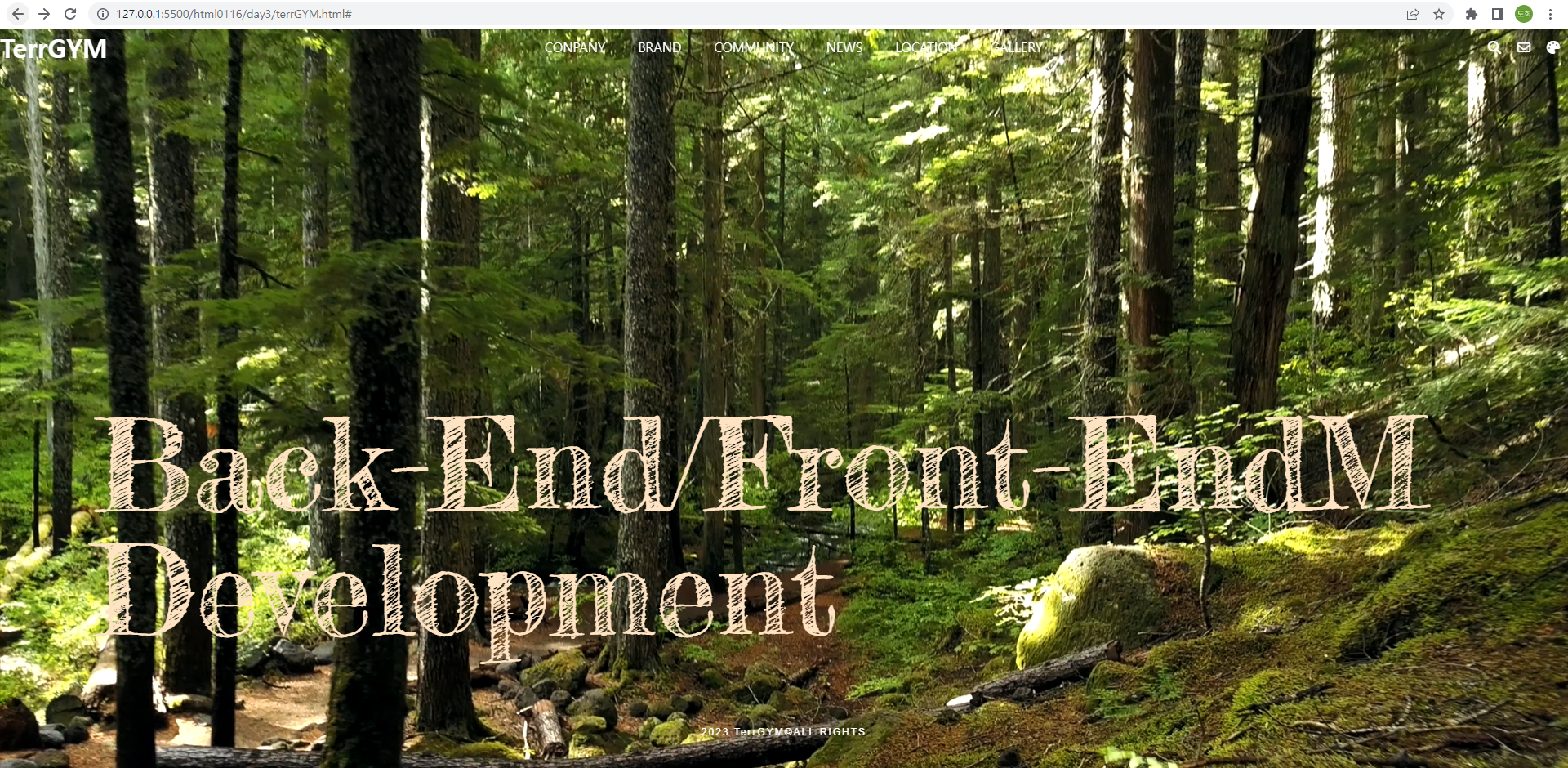
내가 만든 terrGYM 페이지
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--절대경로-처음부터 끝까지 다 적음
상대경로-권장사항, 현재 내 위치를 기준으로 찾음
.하나이면 현재내가 바라보는 경로
..현재 내 위치의 상위 경로 -->
<link rel="stylesheet" href="./terrGYM.css" />
<script
src="https://kit.fontawesome.com/15ade8f86a.js"
crossorigin="anonymous"
></script>
</head>
<body>
<!-- 메뉴바 구성(Narvbar) -->
<header>
<h1>TerrGYM</h1>
<ul class="gnb">
<!-- li*6>a[href='#']엔터치면 쫘르륵 나옴 -->
<li>
<a href="http://127.0.0.1:5500/html0116/day3/coordinate1.html"
>CONPANY</a
>
</li>
<li><a href="https://www.ssg.com">BRAND</a></li>
<li><a href="#">COMMUNITY</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">LOCATION</a></li>
<li><a href="#">GALLERY</a></li>
</ul>
<ul class="SNS">
<li>
<a href="#"><i class="fas fa-search"></i></a>
</li>
<li>
<a href="#"><i class="far far fa-envelope"></i></a>
</li>
<li>
<a href="#"><i class="fa-solid fa-palette"></i></a>
</li>
</ul>
</header>
<hr />
<!--콘텐츠구성 -->
<div>
<video src="../images/forest.mp4" autoplay muted loop></video>
<article class="txt">
<p>Back-End/Front-EndM<br />Development</p>
</article>
</div>
<hr />
<!-- 바닥글(footer태그) -->
<footer>2023 TerrGYM©ALL RIGHTS</footer>
</body>
</html>
@charset "UTF-8";
@import url("https://fonts.googleapis.com/css2?family=Architects+Daughter&family=Orbitron&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Architects+Daughter&family=Fredericka+the+Great&family=Orbitron&display=swap");
* {
margin: 0; /*화면 좌측 상단 기준 외부 여백0(top) 0(right) 0(bottom) 0(left)으로 초기화*/
padding: 0; /* 화면 좌측 상단 기준 내부 여벡 4군데 다 0으로 */
box-sizing: border-box; /*여백을 포함하는 사이즈 계산 여백5 10+90*/
/* border: 1px solid rgb(79, 38, 174); */
}
body {
background-color: black;
}
ul {
list-style: none; /* 구슬없앰 */
}
a {
text-decoration: none; /* 링크-손모양 밑줄 제거 */
}
header {
width: 100%; /* 반응형 웹으로 하고싶다 %로 값을 줌 */
display: flex; /* 인라인, 블럭, 인라인-블럭,플랙스 들이 올 수 있다. flex(justify-contents-space between:메뉴바 구성 사이 간격 떨굴때) */
border-bottom: 1px soild rgb(176, 25, 25); /* 바닥에 선 그리기 두께1px 실선 -soild/점선-dotted 색상 */
justify-content: space-between; /* flex일때만 해당 */
align-items: center; /* 중앙에 배치 */
top: 0px; /* 꼭지점에서 y좌표 */
left: 0px; /* 꼭지점에서 x좌표 */
color: white; /* 글자색 */
z-index: 2; /* 레이어 계층 번호 */
}
header .gnb li {
/* 헤더 태그아래 ul class=gnb 변수를 선언했다.
클래스일때는 . 붙인다 li가 자손태그다. 거기에 스타일을 주겠다 */
margin: 0px 20px; /* 메뉴이름 오름쪽과 왼쪽에 20px띄운다. 40px띄움 */
}
header .gnb li a {
/* a 앵커태그-최근에 본 상품 여기서는 링크기능-클릭하면 페이지 이동*/
color: rgb(255, 255, 255);
z-index: 2;
}
header .SNS li a {
font-size: 16px;
}
.gnb {
display: flex;
z-index: 2;
}
.SNS {
/* 폰트어썸의 이미지 */
display: flex; /* ul태그 아래 li태그는 수직방향 배치가 됨->수평방향으로 배치해줌 */
z-index: 2;
}
header .SNS li {
margin: 0px 10px; /* top과 bottom은 0이고 left와 right는 10임 */
}
header .SNS li a {
font-size: 16px; /* a태그안에 글자크기조정 */
color: #fff;
}
header h1 {
z-index: 2;
}
div {
/* 비디오 태그관련 콘텐츠가 들어있음 */
width: 100%; /* 폭은 가득 채움 */
height: 100vh; /* v는 뷰포트를 의미함. 보이는 화면의 높이값을 나타냄 */
position: absolute; /* 이것을 주어야 좌표값에 따라서 배치가 됨 */
top: 0;
left: 0px;
overflow: hidden; /* 스크롤바 안보임 */
z-index: 1; /* 레이어의 값- 이 위에 메뉴 글씨가 2임 mp4위에 글씨 보임 */
}
div video {
width: 100%; /* 폭은 가득 채움 */
height: 100%;
object-fit: cover; /* 영상이 비디오에 꽉 차게 해줌 */
}
.txt {
position: absolute;
left: 6vw;
top: 50%;
}
.txt{
font: normal 8vw/1"Fredericka the Great";
color: bisque;
}
footer {
width: 100%;
position: absolute;
bottom: 0px;
left: 0px;
font: 12px/1 "arial";
text-align: center; /* 글자의 위치값-정중앙에 위치 */
letter-spacing: 2px; /* 글자 벌려주기 글자 사이의 간격*/
padding: 5vh 5vw; /* v는 뷰포트를 의미 보여지는 공간에서의 내부 여백 값 */
color: white;
z-index: 2;
}

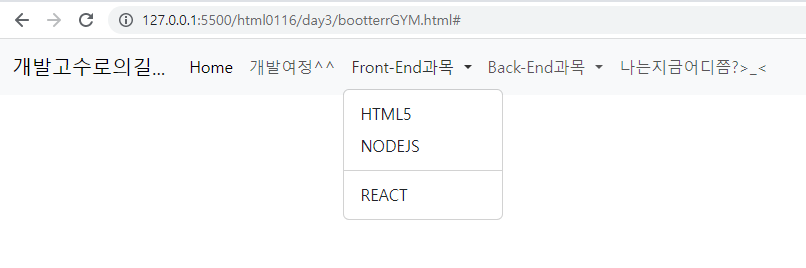
부트스트랩의Navbar를 이용했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>개발자의 여정</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD"
crossorigin="anonymous"
/>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"
></script>
</head>
<body>
<!-- 부트스트랩에서 제공하는 Nabvar추가하기(맛보기) -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">개발고수로의길...</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">개발여정^^</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Front-End과목
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">HTML5</a></li>
<li><a class="dropdown-item" href="#">NODEJS</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">REACT</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Back-End과목
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">JAVA</a></li>
<li><a class="dropdown-item" href="#">SPRING</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#">ORACLE</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">나는지금어디쯤?>_<</a>
</li>
</ul>
<form class="d-flex" role="search">
<input
class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button class="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</body>
</html>'학원수업 > 1월' 카테고리의 다른 글
| 01/20 국비학원 40회차 수업 MyBatist, Tomcat, Gson (0) | 2023.01.22 |
|---|---|
| 01/19 국비학원 39회차 HTML, CSS, JS (1) | 2023.01.19 |
| 01/17 국비학원 37회차 HTML수업 (0) | 2023.01.17 |
| 01/16 국비학원 36회차 (Node.js, 자바오라클연동) (0) | 2023.01.16 |
| 01/13 국비학원 35회차 오라클(도서관리시스템) (0) | 2023.01.13 |




댓글