
환경 기억해놓기


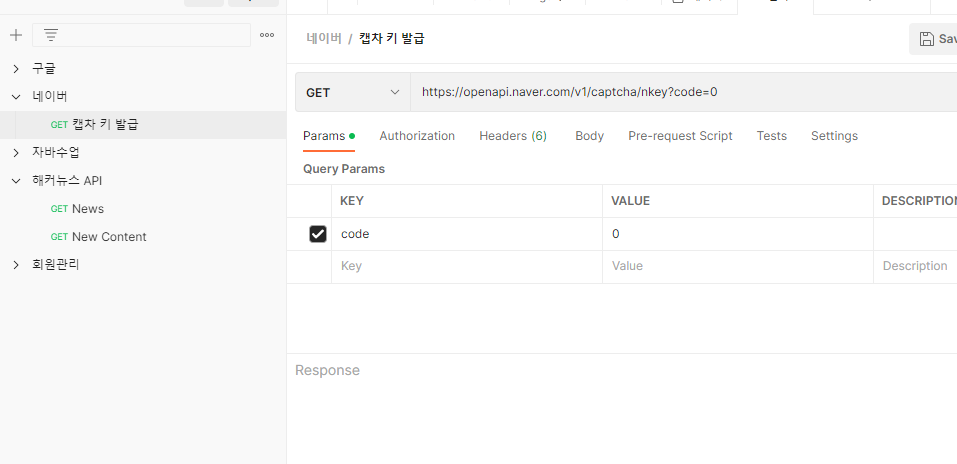
포스트맨에 가서
request 랑 npm express가 설치 되어있어야한다.




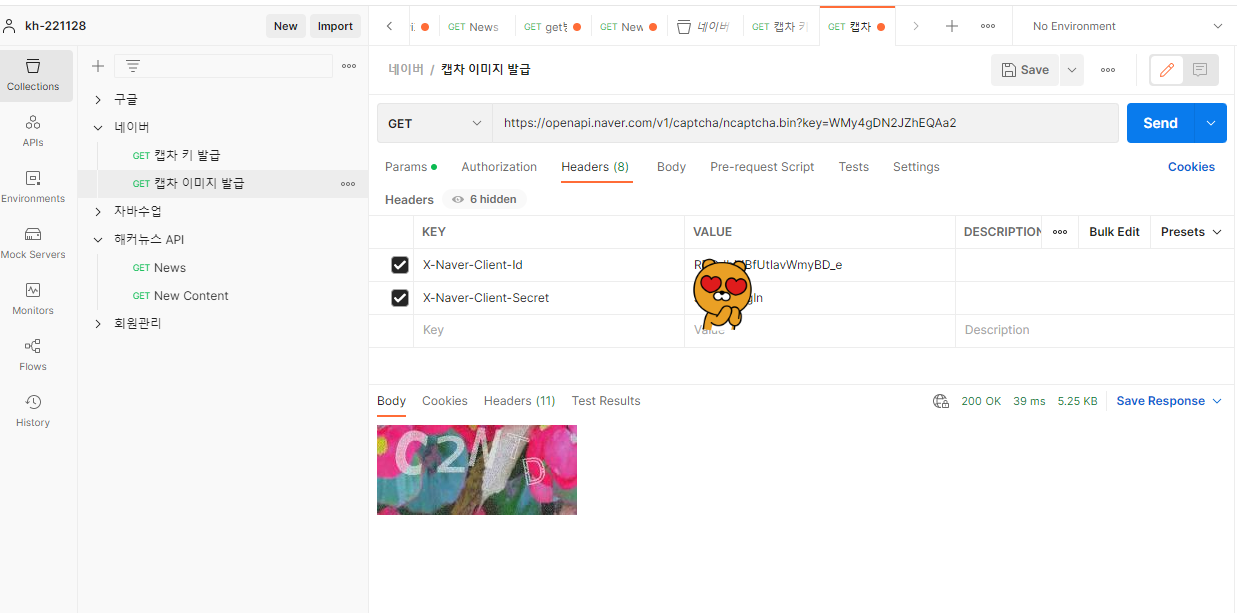
랜덤으로 네이버에서 캡차 이미지를 계속 받아온다.
로그인기능 구현시 API활용이 가능하다.

유저가 요청을 하면 네이버 서버에서 보여준다.
굳이 내가 이미지를 다운 받지않는다.
const express = require("express");
const app = express();
const client_id = "RDDdbMBfUtlavWmyBD_e"; //개발자센터에서 발급받은 Client ID
const client_secret = "비밀^^"; //개발자센터에서 발급받은 Client Secret
const code = "0";
app.get("/captcha/nkey", function (req, res) {
/* 네이버API가 제안하는 URL주소 - 키값을 받아와야함 */
const api_url = "https://openapi.naver.com/v1/captcha/nkey?code=" + code;
const request = require("request");
//네이버가 제공하는 URL주소로 네이버 서버에 요청해야하니까
//npm i -g request를 설치했다.
const options = {
url: api_url,
headers: {
"X-Naver-Client-Id": client_id,
"X-Naver-Client-Secret": client_secret,
},
};
request.get(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
res.writeHead(200, { "Content-Type": "text/json;charset=utf-8" });
res.end(body);
} else {
res.status(response.statusCode).end();
console.log("error = " + response.statusCode);
}
});
});
app.listen(3000, function () {
console.log("http://127.0.0.1:3000/captcha/nkey app listening on port 3000!");
});'학원수업 > 2월' 카테고리의 다른 글
| 02/07 48회차 Ajax, 비동기 통신 (0) | 2023.02.07 |
|---|---|
| 02/07 48회차 Google API사용하기 (0) | 2023.02.07 |
| 02/03 47회차 수업 (0) | 2023.02.03 |
| 02/02 JavaScript (forEach, filter) (0) | 2023.02.02 |
| 02/01 UI시험 정리 (0) | 2023.02.01 |




댓글